Webデザインのグラデーション参考サイト
デザインでグラデーションを使いたいけど、配色に迷ってしまう…そんな経験はありませんか?特に、トレンドに合ったカラーパレットを見つけるのは意外と難しいものです。しかし、心配ご無用!今回は、オシャレなグラデーションを簡単に見つけられる神サイトを3つご紹介します。どのサイトもデザイナーにとって非常に役立つツールですので、ぜひブックマークしておくことをおすすめします!
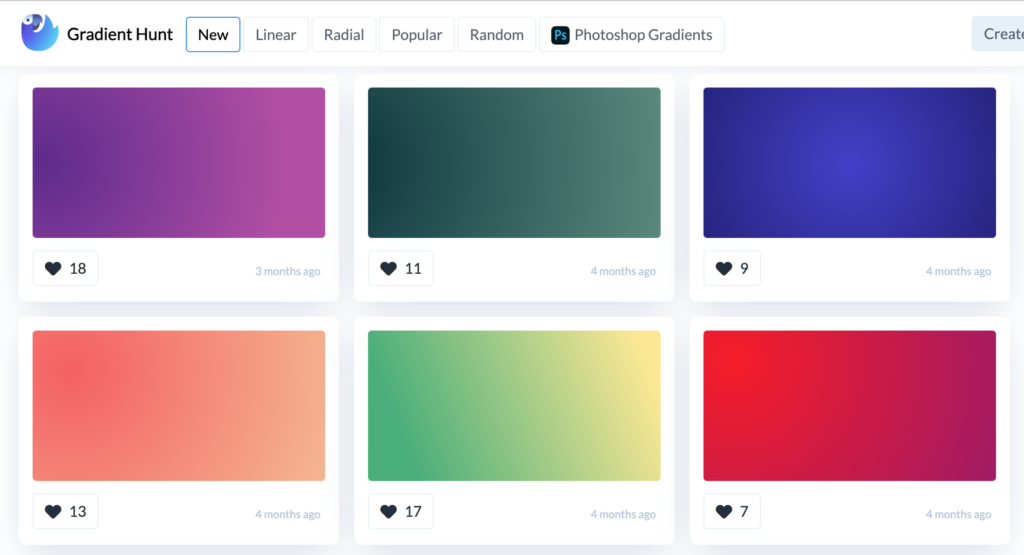
1. 🌈 Gradient Hunt
デザイン好きには必見!トレンドのグラデーションがぎっしり詰まったサイト
Gradient Huntは、最新のトレンドに沿ったグラデーションが豊富に揃っているサイトです。特にグラデーションの色の組み合わせに迷っている方にとっては、このサイトが救世主になること間違いなしです。
このサイトの特徴は、デザインコミュニティによって共有された数多くのグラデーションパレットがある点。デザイナーたちが実際に使用している色の組み合わせが集められており、どれも実践的で使いやすいのが魅力です。また、色のトレンドを簡単にチェックできるため、今流行りの配色もいち早く取り入れることができます。
さらに、サイトのUIは非常に直感的で、好きなグラデーションを見つけたら即座に使える仕様になっています。インスピレーションを探しているときにもぴったりですので、ぜひ一度覗いてみてください。

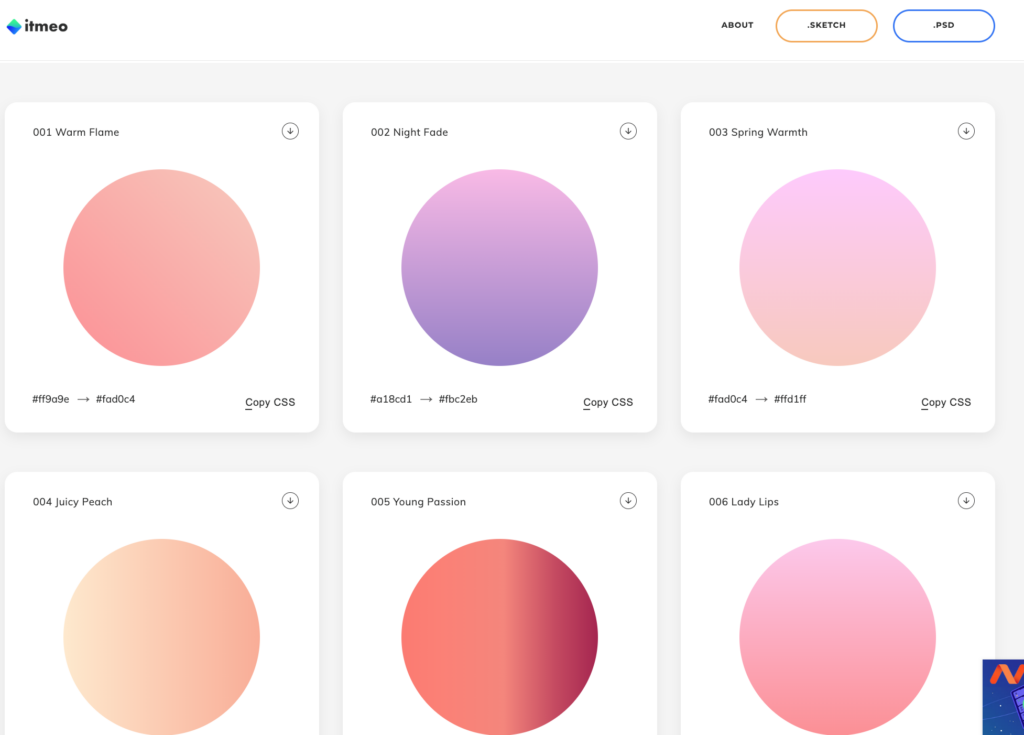
2. 🎨 WebGradients
高品質なグラデーションパターンが揃ってて、しかもCSSコードも簡単コピー!
次にご紹介するのは、WebGradients。こちらのサイトは、クオリティの高いグラデーションが数多く揃っており、特にウェブデザイナーや開発者にとっては大変便利です。
WebGradientsの最大の魅力は、グラデーションのCSSコードを簡単にコピーできる点です。気に入ったグラデーションを選び、ボタン一つでそのまま自分のプロジェクトに活用できるため、非常に効率的です。コードが苦手な方でも安心して使えますし、デザインに即座に反映できるので、時間の節約にも繋がります。
また、配色の美しさにこだわっているため、どのグラデーションもプロフェッショナルな仕上がりになっており、見た目のインパクトも抜群です。初めて使う方でも、驚くほど簡単に洗練されたデザインを作成できるでしょう。

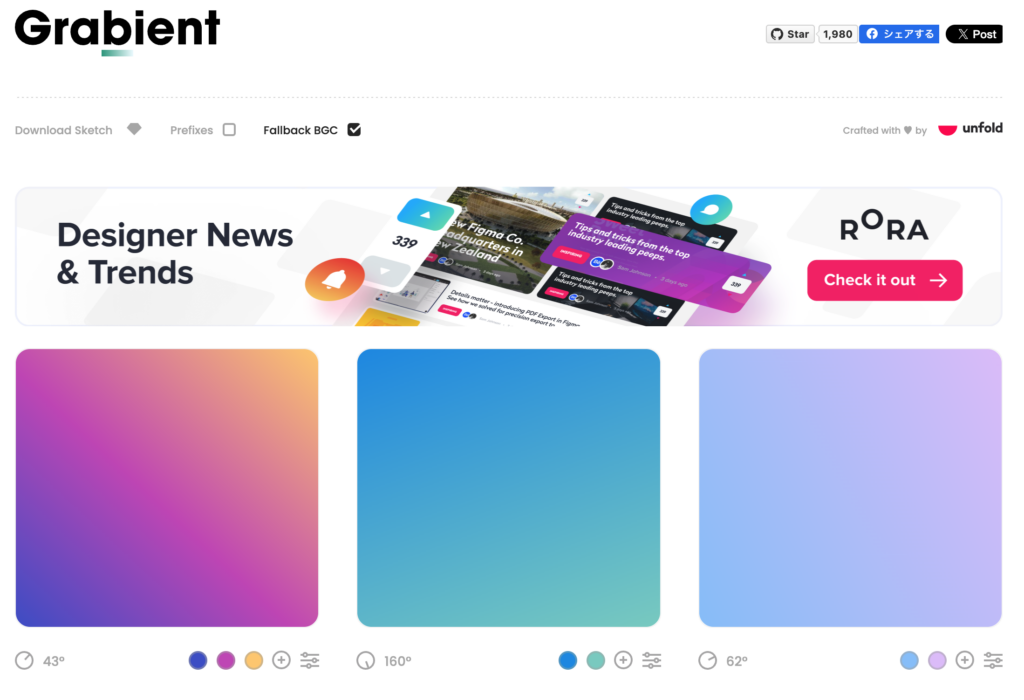
3. ✨ Grabient
自分だけのグラデーションをカスタマイズできる!インスピレーションも得られるクリエイティブなツール
最後にご紹介するのが、Grabientです。このサイトは、オリジナルのグラデーションをカスタマイズしながらインスピレーションを得ることができる、非常にクリエイティブなツールです。
Grabientのユニークな特徴は、ユーザーが自由にグラデーションの色を調整できる点。簡単な操作でカスタマイズが可能なので、自分だけのオリジナルなグラデーションを作りたい方に最適です。デザインの幅を広げるのに最適なサイトと言えるでしょう。
また、Grabientはインターフェースがシンプルで、初心者でも扱いやすいのが嬉しいポイントです。数クリックで理想のグラデーションを作り上げ、プロジェクトに反映させることができるので、デザイナーだけでなく、開発者やマーケターにもおすすめのツールです。

まとめ
このページで紹介したサイトのURLはこちら
今回ご紹介した3つのサイト、Gradient Hunt、WebGradients、Grabientは、デザインのインスピレーションに迷ったときや、オシャレなグラデーション配色を探しているときに大いに役立つツールです。それぞれ異なる特徴を持ち、様々なシチュエーションで活躍してくれるので、ぜひ使い分けてみてください。
これらのサイトをブックマークしておくことで、今後のデザイン作業がグッと楽になるはずです。忙しいときにも、サッと良い配色を見つけられるようになりますよ!ぜひ、この機会にお試しください。
気になった方は、今すぐ保存して、後でじっくりチェックしてみてくださいね✨
こちらの記事もおすすめ▼