Webデザイナーで在宅ワークをしているサトミです!
2020年春にFamm のママ向けwebデザイナー講座を卒業して、同年夏から在宅ワーママフリーランスとして、仕事を始めているサトミです。
FammのWebデザイン講座の受講を検討されている方は「卒業したら本当に稼げるようになるの?」という不安がありますよね。だってFammの受講期間は超短期の1ヶ月。そのような短期間、さらに未経験・初心者のママが稼げるわけないって話もちまたではチラホラ見かけます…。
それを見るたびに私は悲しくなるのです。だって私は稼げているし、私の周りにも稼げているママさんがたくさんいるんです!
稼げているFamm卒ママさんの紹介は、この記事を参考にしてくださいね▼

これから私が実際に収入を得てきた方法をお話しします!受講を考えている方のちょっと先ゆく先輩としてお役に立てたらうれしいです。
卒業後にまずやったこと
まず、Famm卒業後におこなった学習方法やお仕事につながるよう実践したことをご紹介します。良かった点や失敗した点もお伝えしますね!
ココナラのアカウントを開設して案件を受ける
Fammの卒業後の案件保証の受注をするためにも、ココナラを開設しました。ココナラとは、個人の方でもスキルの売り買いができるクラウドソーシングのマッチングサイトです。ここで料理教室のバナー制作をFammから受注して、納品まで行いました。いろんな方の制作物も見ることができますし、価格設定の参考にもなります。
また作ったものはポートフォリオに載せることもできます。

今見ると気になる点はいっぱいあるものの、けっこう頑張ってつくったなと思います笑
ProgateでHTML/CSSの学びを深める

Fammの事前準備でもおすすめされているHTML/CSSの学びができるProgateという無料サイト。中級編あたりから月額1,000円で有料になるので、卒業後に3ヶ月ほど課金してできるところまでやりこみました。月額1,000円でサイト制作の基礎が身につくので大変お得でした。独学だと作るものから悩むので、かわいいキャラクターといっしょにサンプルサイトができていく過程は楽しかったです。エラーもその場で検証できることもよかったですね。こちらはぜひおすすめしたいサイトです。
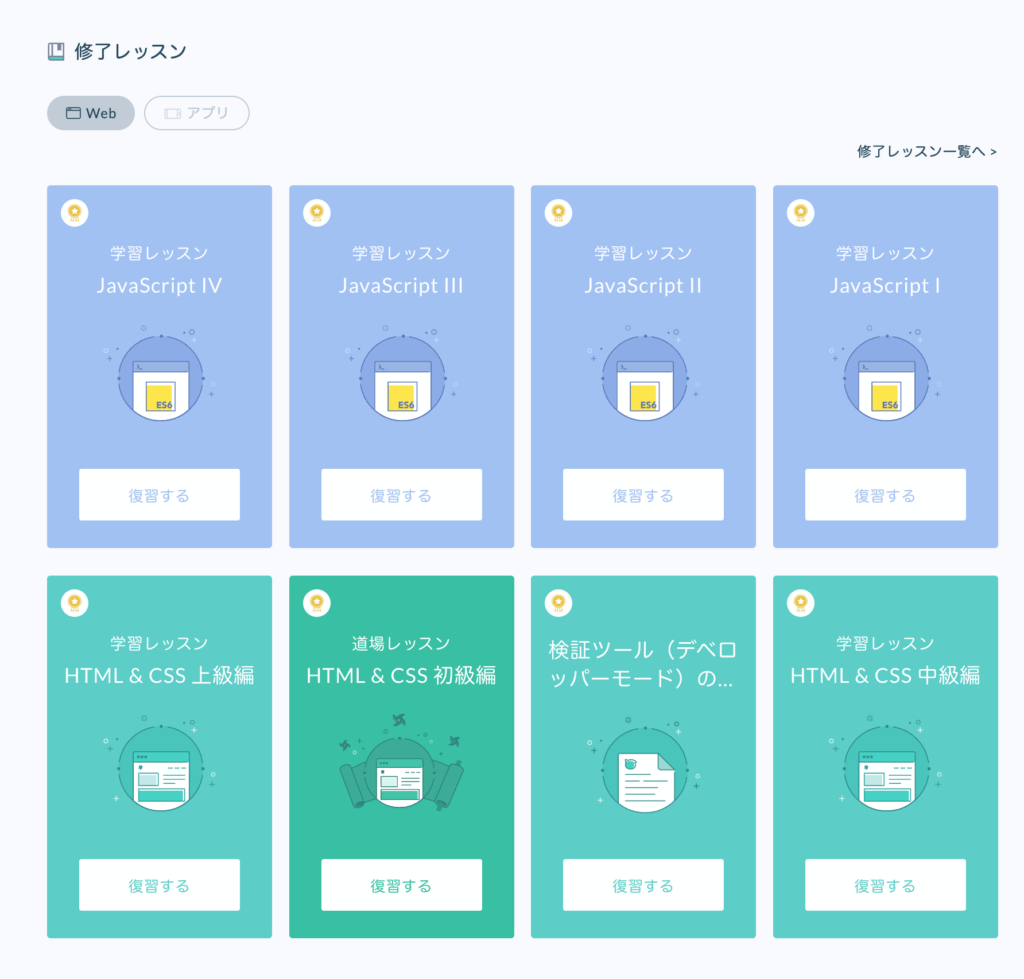
忍者CODEの動画教材をやる

X(旧Twitter)で評判だった忍者CODEさんのサイトでHTML/CSSの無料学習を行いました。とてもわかりやすかったので、有料の動画教材(1万円)を購入して途中まですすめました。講師ともう一人の方の掛け合いで動画が進んでいくのでこちらもときには笑って吹き出しながら、楽しくすすめることができました。
ただ、JavaScriptの中級くらいあたりから難しさを感じたので、デザイナーや静的サイトのコーダーをメインにされる方には中級あたりまでの内容でもよいかもしれません。フロントエンドエンジニアなどを目指す方にはおすすめです!
自分のサーバー契約

ホームページにはサーバーが必要になります。通常レンタルサーバーを契約しますので、自分でも経験しておくとお仕事でもお話しが通じやすくなります。サーバーにはいろいろありますが、最初からドメインが永久無料でついてくるエックスサーバーはサポートも手厚く初心者の方にもおすすめです。ゆくゆくはWordPressの導入を考えている方も十分満足できる老舗のレンタルサーバー会社でオススメですよ〜。このウェブワークガイドのサイトもエックスサーバーを借りて公開しています(^^)
HTML/CSSのデモサイトを公開

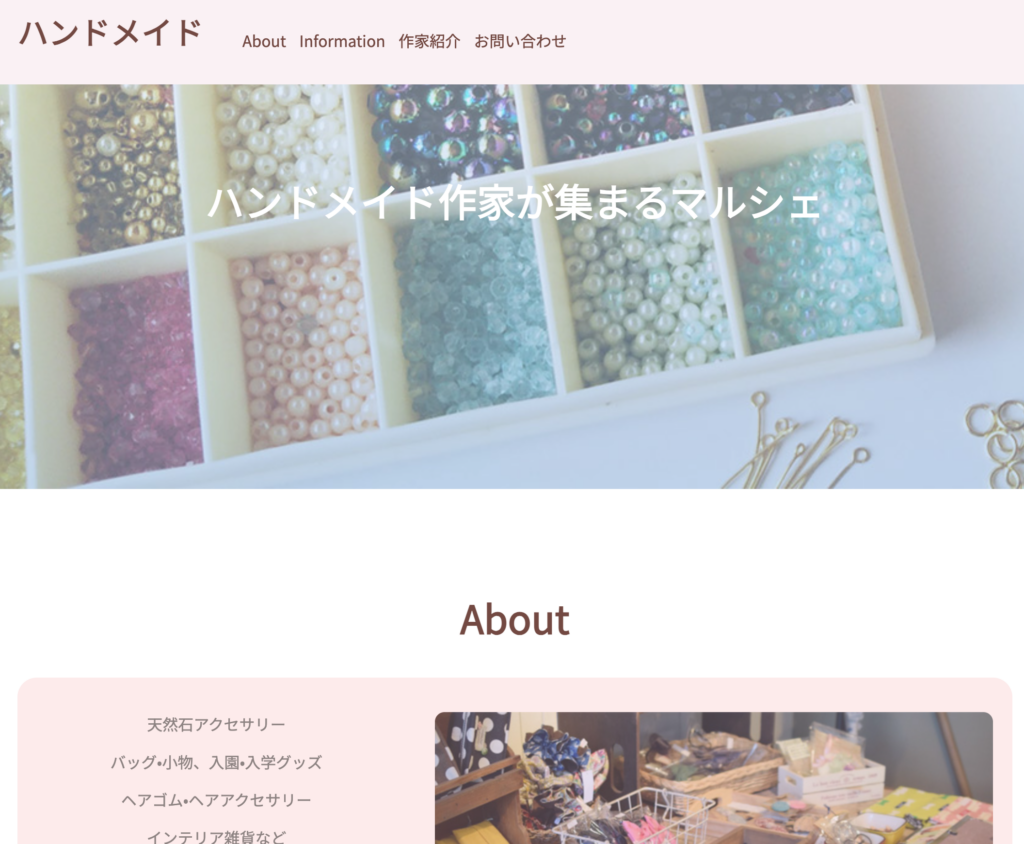
Fammで学んだHTML/CSSでオリジナルサイトを制作、サーバーにアップロードして公開しました。Famm受講中に制作したサイトは、著作権などある場合があるので講師の方に確認してください。
私は架空のハンドメイド作家紹介のページを作成して公開してみました。実際にインターネット上で表示されたときは感動しました。
 管理人サトミ
管理人サトミ自分のサイトなので仮に失敗しても誰にも迷惑をかけずに済むので、いろいろなことを試しにやってみることができますよ!
ドメイン取得とサーバーレンタル、ワードプレス設定について、こちらの記事もおすすめ▼


Photoshop・Illustratorを書籍で学ぶ
FammのWebデザイン講座では、Photoshopでのバナー制作のみ学びます。こちらで基本的な操作はマスターできますが、応用は自分で学ぶ必要があります。まずはPhotoshopの書籍でいろいろな加工ができる方法を学びました。
おすすめの書籍はこちら
バナー模写をする
既存のバナーをピックアップして模写をしていました。使ったことがない効果や手法が学べるのでデザインの引き出しが格段に増えます!また、Xで勉強アカウントを作って、模写したバナーを公開もオススメです。応援コメントや仲間も見つかるので励みになりますよ!
模写をするバナーは下記のサイトから探せます!
▼バナーデザインアーカイブ サイズで探せて便利
http://banner.keizine.net/
▼バナーライブラリー おしゃれなデザインならココ
https://design-library.jp
▼ピンタレスト デザイン探しの王道、バナー以外も豊富!
https://jp.pinterest.com



このような学習を行いながら、周りにWebデザインのお仕事をはじめたことを告知しはじめたところ・・・
はじめてのクライアントは〇〇
初めてのクライアントは、私が親子で参加していた幼児サークルのときからの友人でした。その幼児サークルを立ち上げるくらいのバイタリティある友人だったので、子どもが小学生に上がる頃には、地元でNPO法人を立ち上げていました。
ノンデザイナーのサイト制作は大変
友人が自作したホームページをのぞくと、情報があちこち、文字サイズもバラバラ、、、これはきっと困っているに違いないと「勉強のためにリニューアルをやらせてもらえないか」と声をかけました。



えー!ほんとに!?助かる!!!ぜひお願い!
これから「Webデザイナーとして仕事をしていくんだ」という覚悟をもとに、
- クライアントへのヒアリング
- ワイヤーフレーム作成
- XDでデザインカンプ作成(今はFigmaがおすすめ)
などを受講カリキュラムや卒業後も視聴できる応用講座で復習・学習しながら、丁寧に打ち合わせをかさねました。



甘えが出ないように「彼女は友人ではない…。本物のクライアントなんだ」と自分に言い聞かせもしていました!
友人は元々「JIMDO(ジンドゥー)」という無料のCMS(コンテンツ・マネジメント・システム)を使用してサイト作成をしていました。
CMSというのは、専門知識がなくてもテンプレートを利用して、直感的にホームページ制作ができるシステムのことを言います。
知識がなくてもできるサービスだったので、そのままでは誰でもできる制作になってしまいます。Fammで学んだデザインの基礎とHTML/CSSという言語も活用しながら、ネット検索で方法を調べて、オリジナルカスタマイズを施しました。
また、無料プランだと機能や容量に制限がかかるため、有料プランへの変更も行い、
- ページ階層の整理
- イベントチケットの販売カート設置
- 独自ドメインの取得
など、ジンドゥーのヘルプページを参考にクライアントと一緒に事業に合ったサイトへとリニューアルしました。
ジンドゥーでサイトを作ってみよう ジンドゥー公式>>
忘れられない初案件の感動!
リニューアルサイトが公開できたときの反応は今でも忘れられません。友人から「情報が整理されてわかりやすい!団体のイメージにあったデザインになって感動!イベントの集客・告知が行いやすくなった!サトミさんにやってもらってよかった!」と言ってもらうことができました。
また、団体のロゴも手書きだったのでデータ化を提案して、Illustratorで作成もさせてもらいました。FammのWebデザイン講座ではPhotoshopの学習のみだったので、ここでIllustratorを独学で勉強する機会もできました。イラストレーターの使い方は、卒業後に見られる応用動画にありますよ!
実はこの制作はモニターとして無償でやらせていただいたのですが、後日、こちらの団体様の活動が軌道にのり、あのときのサイト制作費と報酬をいただくこととなりました。報酬をいただいたこともうれしかったのですが、何より事業の後押しができたことが最上の喜びでした。(このクライアントとは二人三脚で今でも月額費用をいただいて運用サポートをしています)
そして、このことをきっかけに仕事がつながっていきます。
初案件ゲットのポイント
- 身の回りで困っている人がいないか探す
- ホームページ、名刺やチラシ、SNS用画像の制作など自分ができることを提案する
- 最初はモニターとして、無料or低価格で承る
- 仕事につながるスキルを身につけることを目指す
\ 無料電話説明会は30秒で申し込み可能 /
絶対やっておいたほうがいい〇〇の発信
もし、すでにFacebookやInstagram、Xなどを利用していたら、そこでWebデザインの仕事を始めたと告知することもおすすめします。



知っている人に伝えることは恥ずかしい…。
いえいえ!知っている人こそ、お仕事の依頼がくる可能性があります。なぜなら、あなたの人柄や普段の様子をすでに知っている方なので、まったく知らない人に相談するよりクライアントもハードルが下がるのです。
SNSの発信で意外なところから相談が・・・
クライアントの中には専門知識がないため、「ホームページやデザイン制作は高い費用を請求されるのではないか」と不安を抱えている方が実は多くいらっしゃいます。だからこそ、知っているあの人が起業したと知れば、気軽に相談がしやすいというメリットがあるのです。
また、SNSを始めていないという人は日常の発信でもいいので今から触れておくことをお勧めします!
私もさきほどの友人のサイト制作のあとに、普段から子育てについて友人向けに発信していたFacebookで、デザインの仕事を始めたと投稿したところ、小学校のPTAで同じ役員をしていた知人から、「旦那さんがとある公益法人のサイト制作を受けた。そこで手伝える人を探しているので相談させてもらえないか」と連絡がきたのです。
そちらのお仕事の内容をお伝えしますね。
2つ目の案件での失敗から学んだこと
知人の旦那さん(以後、Kさん)のご相談から、2つ目のサイト制作の案件を受けることとなりました。Kさんは複業をされており、日々忙しくされていました。駆け出しで時間だけはたっぷりあったので、私の方でどんどん制作を進めていきました。
そうしたところ「ちゃんと相談してほしい」と忠告を受けてしまいました。
わたしは良かれと思ってすすめていたことも、クライアントから直接受注されているKさんからすると余計な作業もあったようでした。
Kさんはクライアントとの打ち合わせはもちろん、私との打ち合わせの内容も毎回PDFで送ってくださるほど丁寧なお仕事ぶりでした。
その後、私も同じように、都度、テキストできちんと確認や報告をするように心がけたことでお互い気持ち良くスムーズに進めることができ、無事クライアントへ最終納品をすることができました。
ちなみにこのサイトもJIMDO(ジンドゥー)で制作、有料プランの追加機能でカスタマイズを行いました。
ジンドゥーでサイトを作ってみよう ジンドゥー公式>>
ポイント
- SNSで発信する。仕事につながる可能性も考えてネガティブな投稿などは控えておく。
- 地域や学校行事、現在の仕事先での人のつながりを普段から大事にする
- 失敗をしてもめげず、それを教訓に改善する
- クライアントや一緒に仕事をしている人の立場にたって、状況の報告や作業の確認をする
\30秒で申し込める/
無料電話説明会で詳細を確認
詳しくは公式ホームページへ!
まとめ
Fammを卒業したあとに稼ぐために必要なことを下記にまとめましたので、これからWebデザイナーを目指す方はもちろん、Fammを検討されている方、Fammを卒業した方にも、ぜひ、これらを大事に日々を過ごすことをオススメします!
- 今の環境での仕事や人のつながりを大切にする
- 目の前のことに一生懸命取り組む
- 卒業後は案件保証で実績を作る
- 卒業後も見られる応用講座やSNSなどの情報をもとに継続学習をする
- 書籍でも継続学習をする
- クライアントワークで発生しそうなことを自分自身でも体験する
- ココナラ・クラウドワークスなどのクラウドソーシングへ登録
- Webデザインを始めたことを周知してモニター募集をする
今回の記事で紹介した流れは卒業後、半年ほどの間の代表的な事例でした。もっと細かいロードマップ、例えば復業での収入確保や学びの場を探す方法など、参考になる記事を更新していきますので、今後もチェックしてくださいね!
\ 無料電話説明会は30秒で申し込み可能 /
\案件獲得はこちらに登録/
こちらの記事もおすすめ▼