独学や短期スクール(講座)でWebデザインを学んで「よし!HTMLとCSSを書けるようになったぞ!」となり、実際にHP公開するときに「ドメイン?サーバー?」「FTPソフトでHTML/CSSをアップロード?」 となっていませんか?
この記事では、初心者の方にもわかりやすいよう「ドメイン」と「サーバー」の違いについて解説を交えながら、実際に、ドメイン取得ができるムームードメインとサーバーレンタルができるロリポップ!を使って、自分でホームページを公開できるところまでの方法を詳しく解説していきます。
この記事の作業では、ドメイン取得に約¥100〜(初年度)、サーバーレンタル約¥100〜(ひと月あたり)※お試し期間のみで終了の場合は費用発生なしが必要になります。また、公開してみたい(してもよい)HTML/CSSファイルがあれば、サイト公開まで完了します!
「無料じゃないの!?」と思われるかもしれませんが、初心者の方にはそれだけ払う価値がある体験になると考えていますので、ぜひ「ドメイン取得〜サーバーレンタル〜HTML/CSSファイルアップロード〜Webサイト公開」までを記事の流れに沿って体験してみてください!
ムームードメインとは?


ムームードメインは、日本のインターネット業界で知られる大手企業の一つ、GMOペパボ株式会社が提供するドメイン取得・管理サービスです。リーズナブルな価格と初心者でもわかりやすいサイト設計でドメイン取得がしやすいサービスになっています。
ドメインの種類も豊富でWhois情報公開代行などの便利な機能があります。このあと紹介する、レンタルサーバーのロリポップ!とも連携が簡単にできるところもおすすめポイントです!
ロリポップ!とは?


ロリポップ!は、同じくGMOペパボ株式会社が提供する初心者向けの人気レンタルサーバーサービスです。手頃な価格で簡単にウェブサイトを立ち上げられることが特徴で、ブログや個人サイト、小規模ビジネスのホームページ運営に最適です。
プランも豊富で、初心者向けの「ライトプラン」から高性能な「ハイスピードプラン」まで選べます。ムームードメインで取得した独自ドメインとのスムーズな連携や、WordPressの簡単インストール機能も魅力です。老舗のレンタルサーバーサービスで多くのユーザーに支持されています。
ドメインとサーバーの違いは?


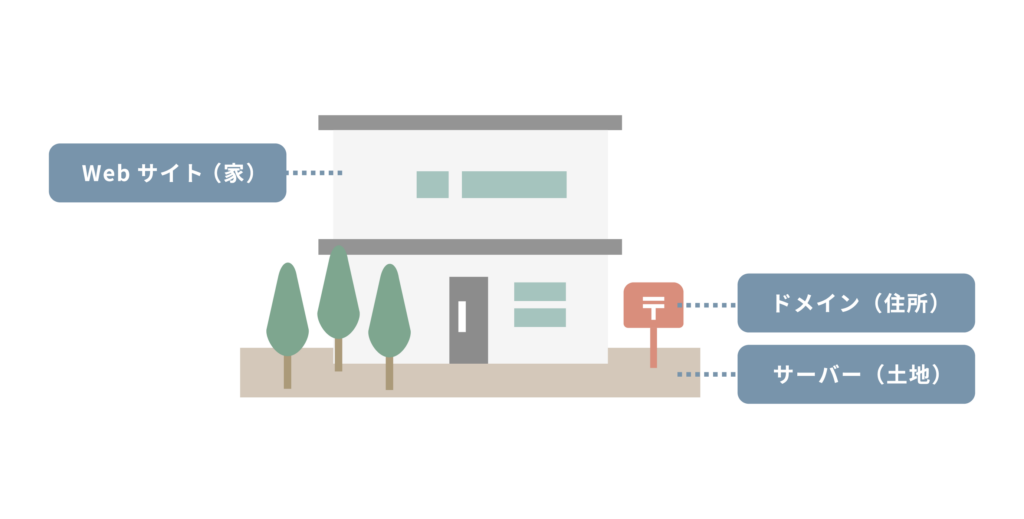
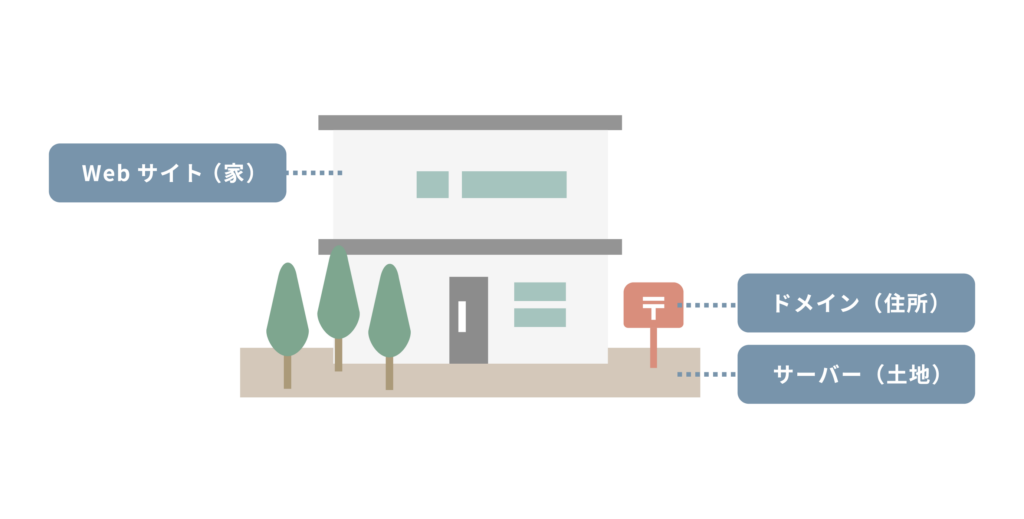
ドメインとサーバーは、どちらもWebサイト(ホームページ)制作には不可欠と言っていいものですが、似ているようで全く違います。Webサイトを家だとすると、サーバーが土地で、ドメインが住所のようなイメージです。
ドメインって何?
ドメインは、インターネット上の住所のようなものになります。独自ドメインは、サービス名や社名が入った「〇〇.com」のような自分だけのオリジナルの住所が持てるイメージです。独自ドメインはムームードメインなどのレジストラ(ドメインを登録する事業者)で取得することができます。
有料で独自ドメインを持つメリットは、大きく2つあります。
- 事業の転換期やサイトのリニューアルなどがあっても半永久的(更新費用は必要)に使い続けることができる
- 独自ドメインのサイトがあるとユーザーからの信頼度がアップする



費用をおさえたくて無料ドメインにしようとするクライアントも多いですが、わたしは下記3点の理由を説明して、独自ドメインの取得をオススメしています!
①早く取得しておかないと、取りたいドメイン名が他の人に取られる可能性がある
②事業が拡大したときに、あらためてドメインを取り直すと各所への変更が必要になる、またドメインパワーがいちからになるデメリットがある
③.comなら初年度800円程度、更新後も年間1,800円程度なので想像しているよりも少額から持てる
サーバーって何?
サーバーは、インターネット上の「土地」に例えるとわかりやすくなります。この土地の上に、あなたのWebサイトという「建物」を作るイメージです。土地が広いほど(サーバーの容量が大きいほど)、大きな建物を建てたり、訪れる人をたくさん受け入れたりできます。
レンタルサーバーは、この土地を借りるサービスです。例えばロリポップ!などのレンタルサーバーサービスを使えば、すぐに自分のサイトを建てる準備が整います。
それでは、さっそく独自ドメイン取得とレンタルサーバー契約を行い、自分のサイト公開をすすめていきましょう!
さっそく独自ドメインを取得しよう!
まずはムームードメインで独自ドメインを取得しよう!
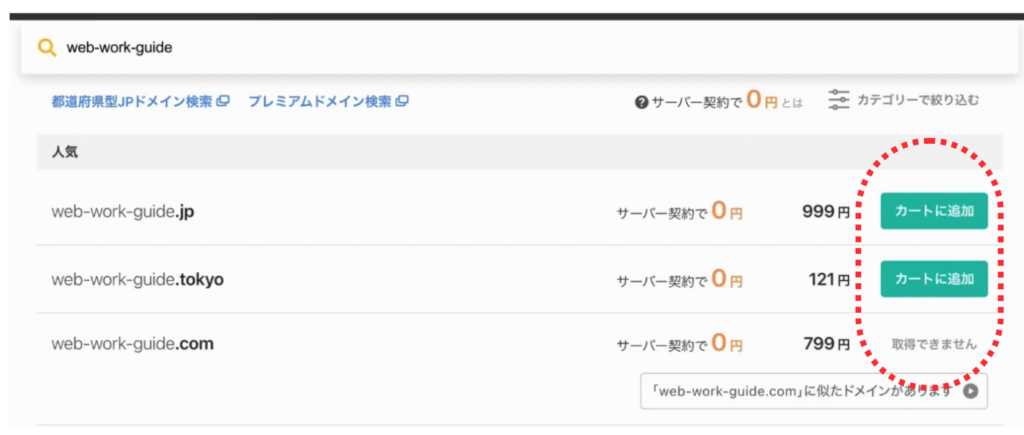
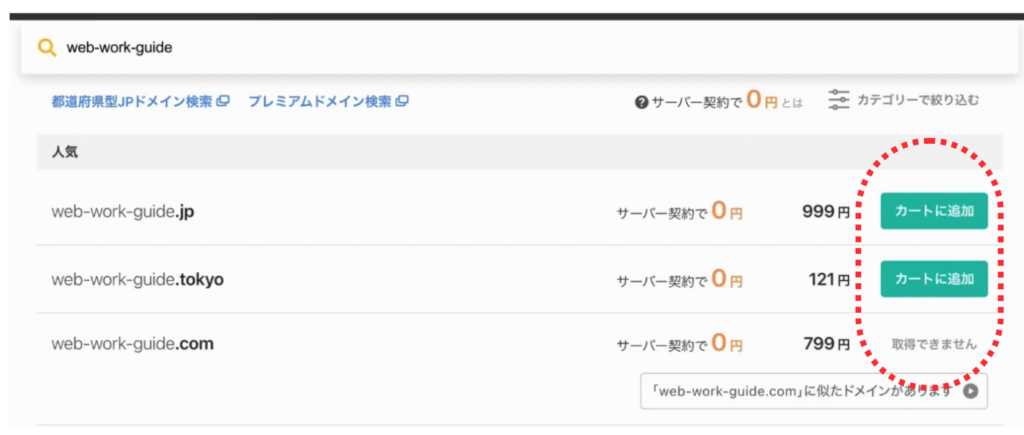
まずは検索窓に「.(ドット)」より前の部分に欲しいドメインを入力します。
「取得できません」→ すでに誰かが取得済みのドメイン
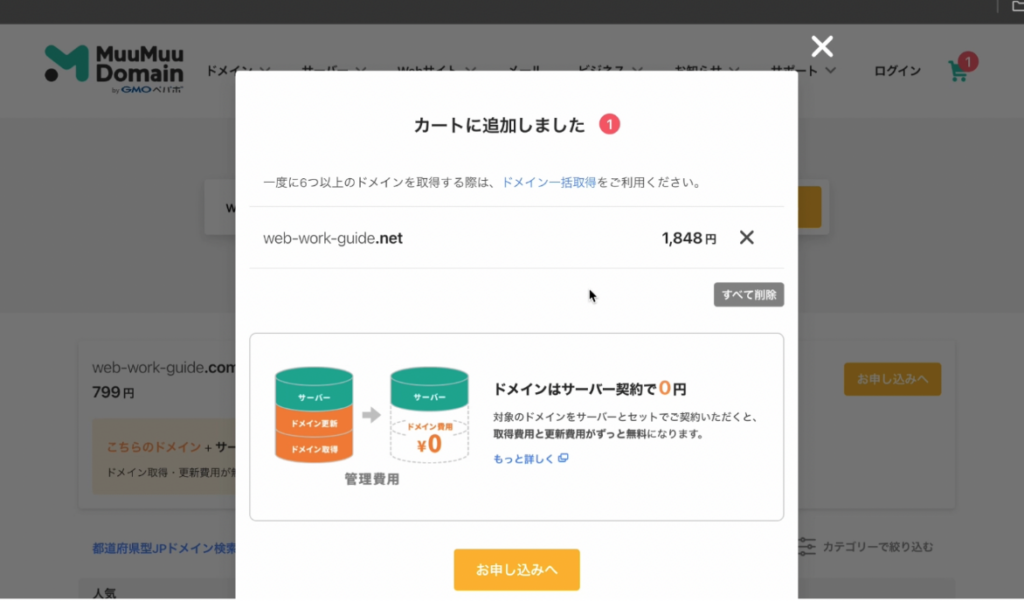
「カートに追加」→ 取得できます


ポイント
- ドメインは他の人がすでに取っているものは取得できない
- 「.(ドット)」以降が違っていれば取得できる
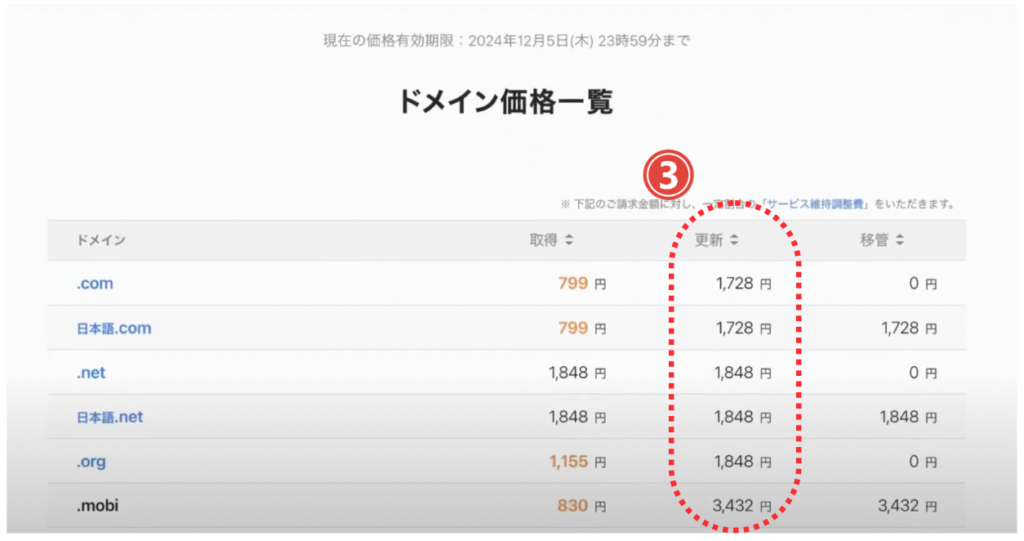
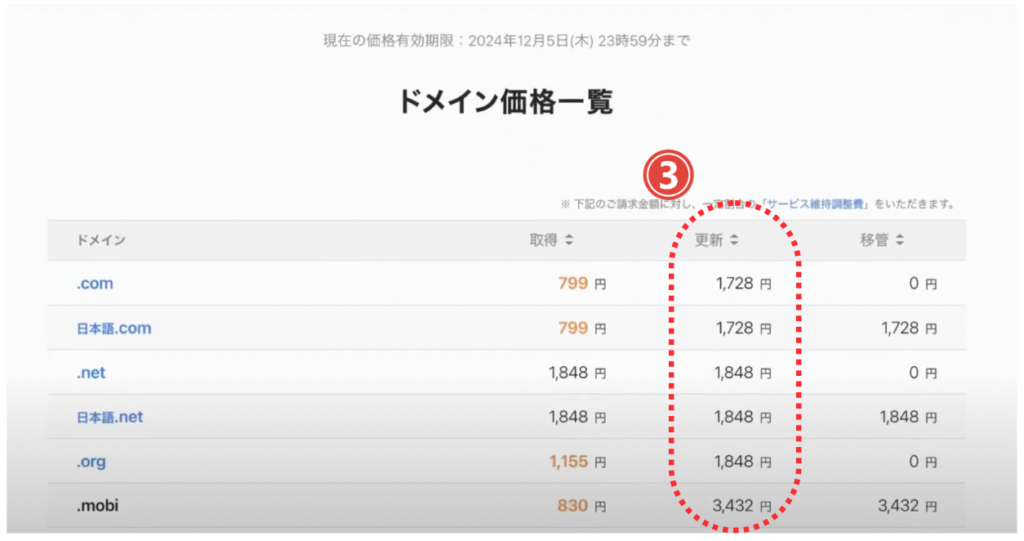
注意! 初回(初年度)の契約料金が出ているが、2年目以降は料金が上がるものが多い。
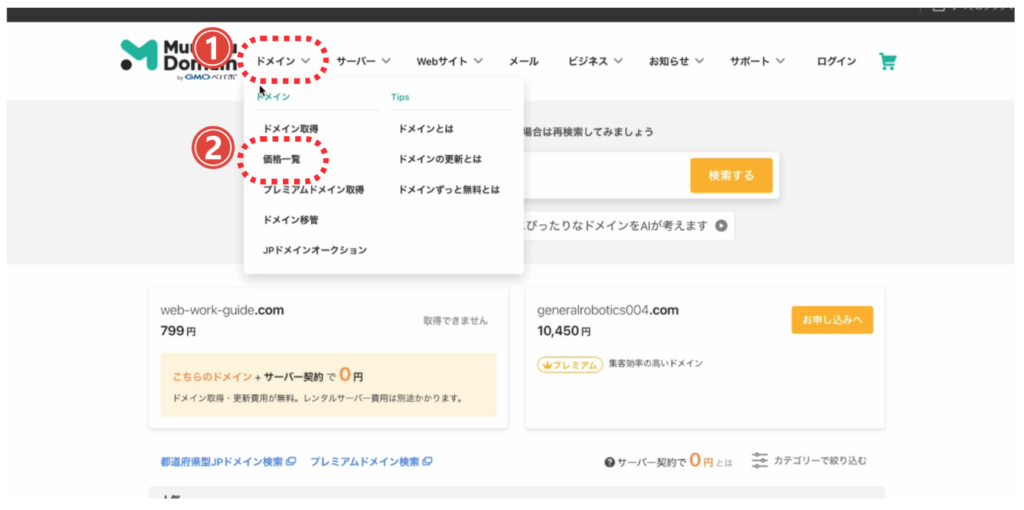
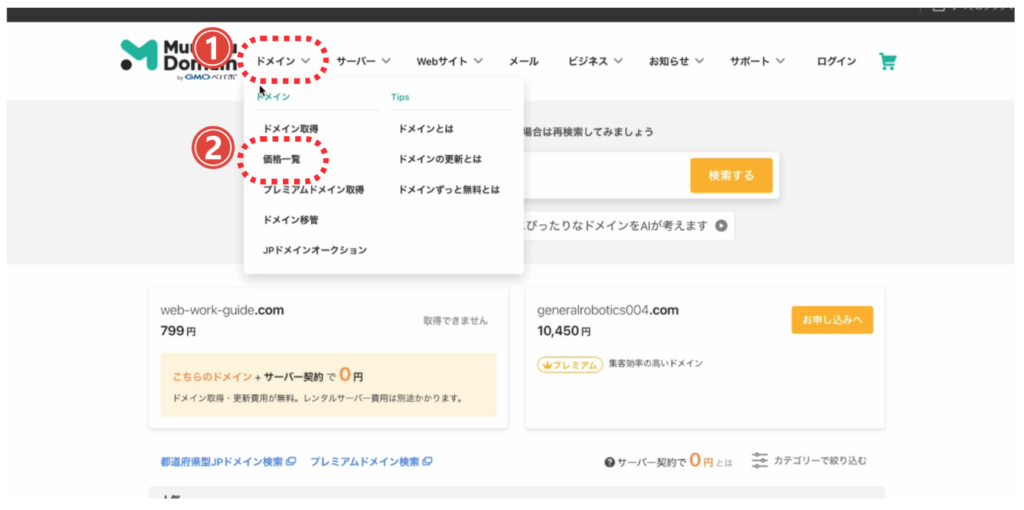
2年目以降のドメイン料金の確認方法
①ドメイン
②価格一覧
③2年目以降の更新時の価格です




ドメインに迷ったら
- 「.com(ドットコム)」が比較的よく取得されている(管理人の印象)
- 同じ業種の人のドメインを参考にする(美容室だと「.salon」等)
- ひと月当たりの料金で考えるとさほど高くない場合が多いので、事業に合ったドメインを選ぶようにする
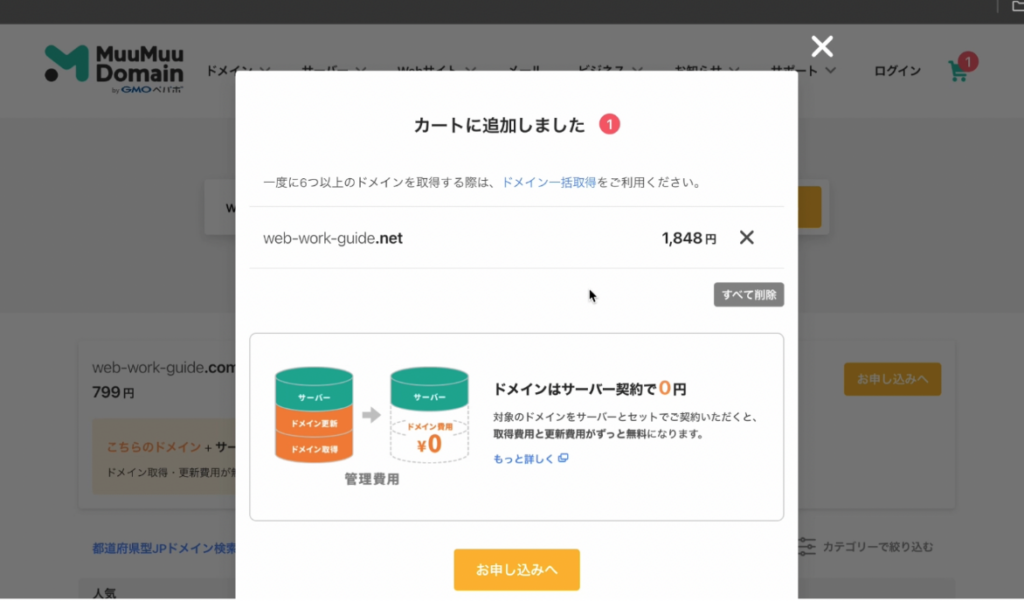
この記事では、クライアントワークも考えて、ドメインはムームードメイン、レンタルサーバーはロリポップ!でそれぞれ契約をすすめますので、ドメインについては飛ばして、「お申し込みへ」をクリックして進めます


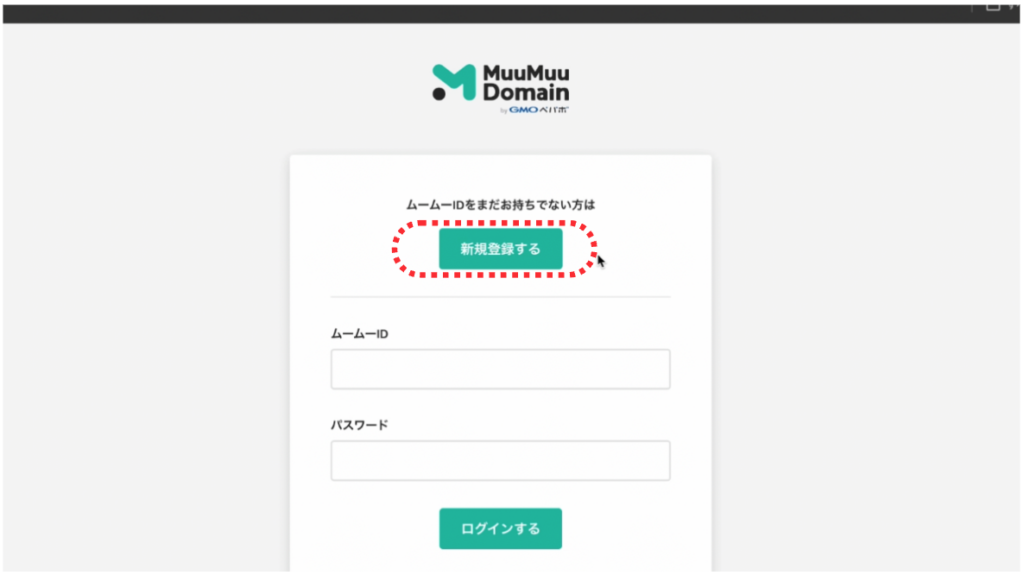
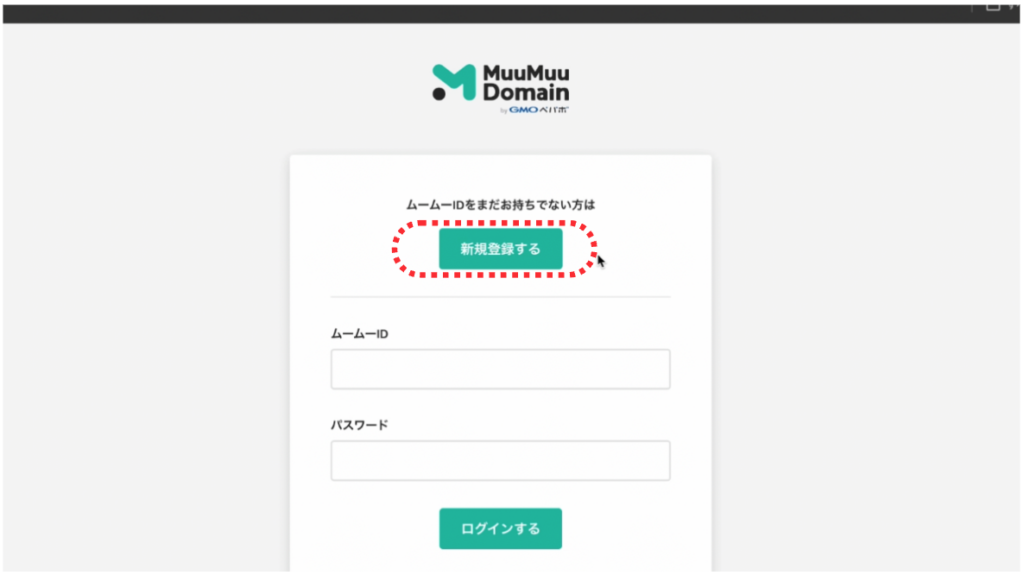
新規登録ボタンですすめます


メールアドレス、パスワードを入力
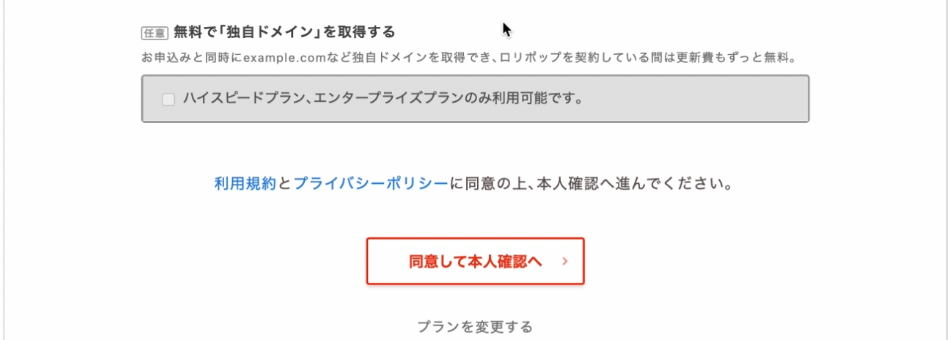
「利用規約に同意する」にチェックを入れる
※今回は「電子印鑑GMOサインを利用する」はチェック入れません
「本人確認へ」をクリック


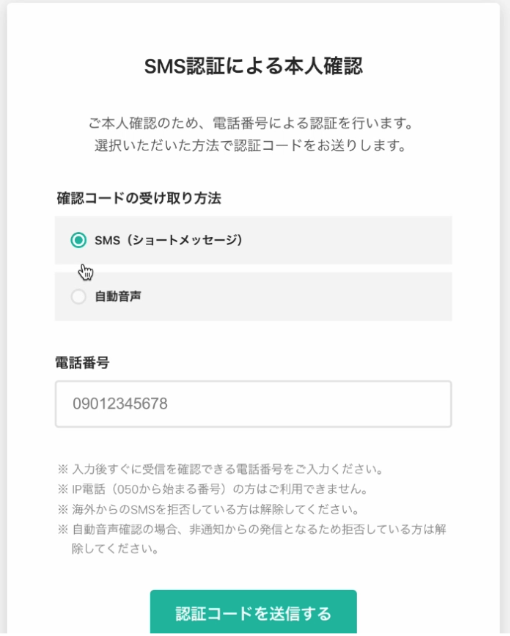
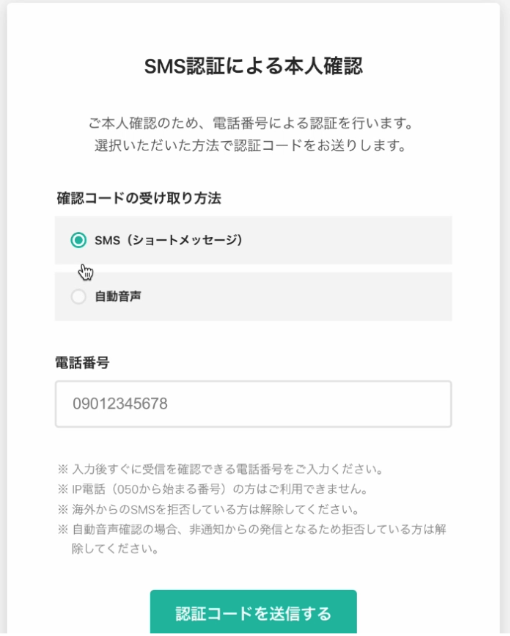
SMS認証か自動音声を選択
電話番号を入れる
認証コードを送信する


送られてきたコードを入れて先に進みます
長く使うのであれば予め長めの年数でもよいかと思います。未定の人はひとまず1年で進めましょう。


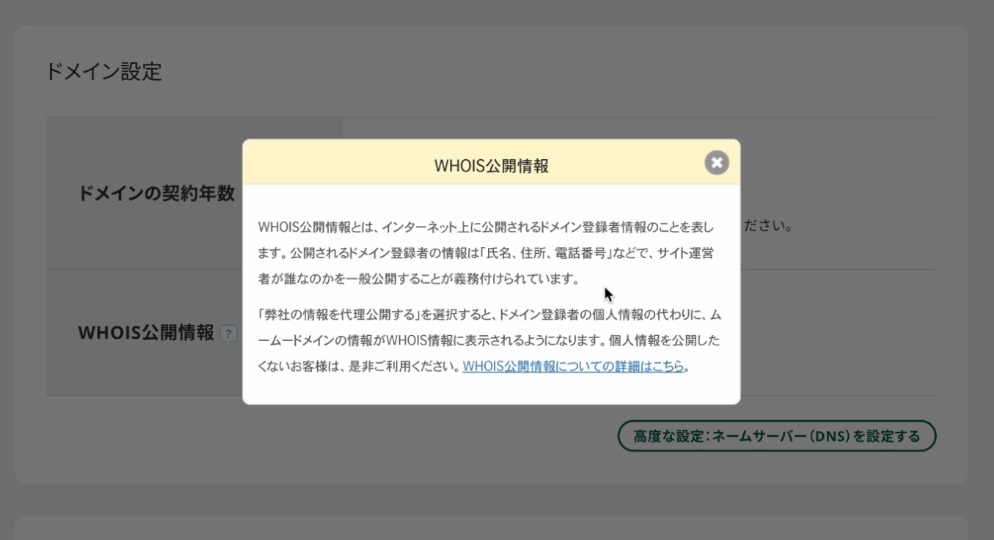
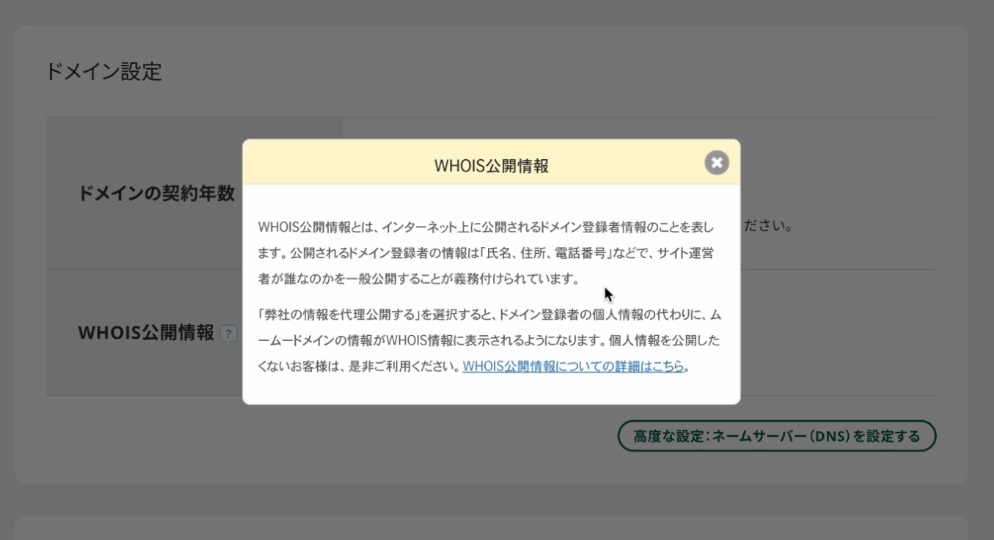
WHOIS(フーイズ)公開情報は、インターネット上に公開されるドメイン登録者情報のことです。公開される情報は「氏名・住所・電話番号」などで、一般公開することが義務付けられています。
しかし、個人の場合は、本名・自宅住所などになってしまうので、代わりにムームードメインの情報を代理で公開してもらうことができます。
デフォルトで「ムームードメインの情報を代理公開」の設定になっていますのでそのまま進めましょう。


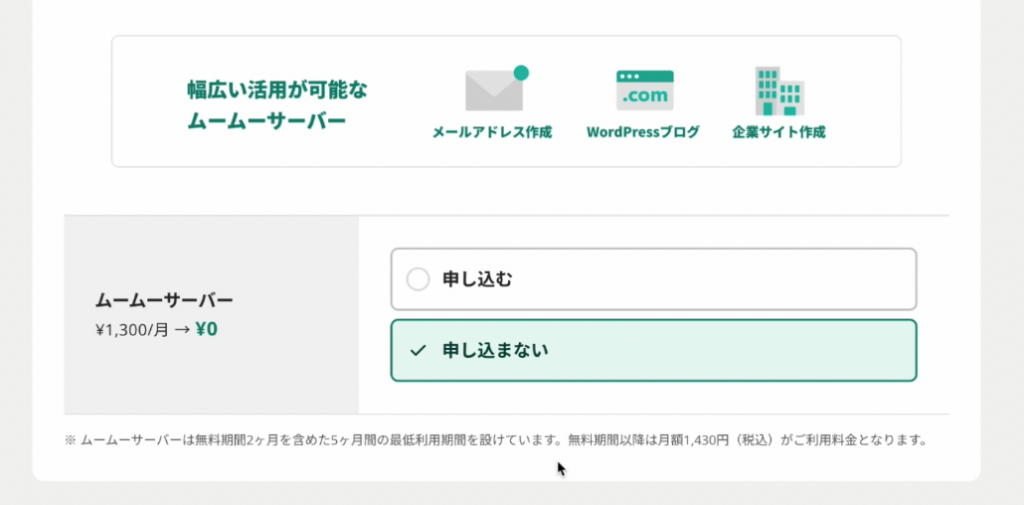
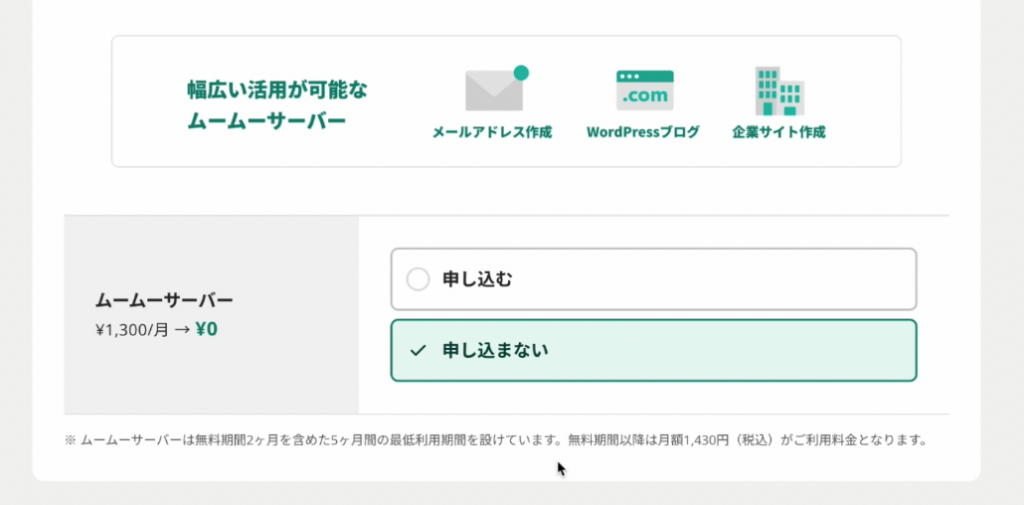
ムームーサーバーは「申し込まない」にチェックを入れて進めます(今回はロリポップ!で契約するため)


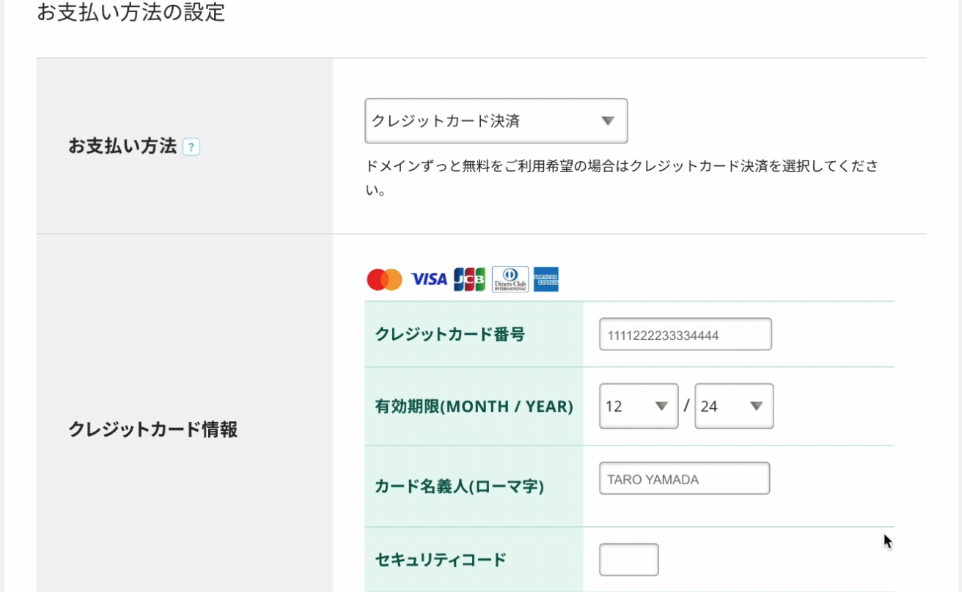
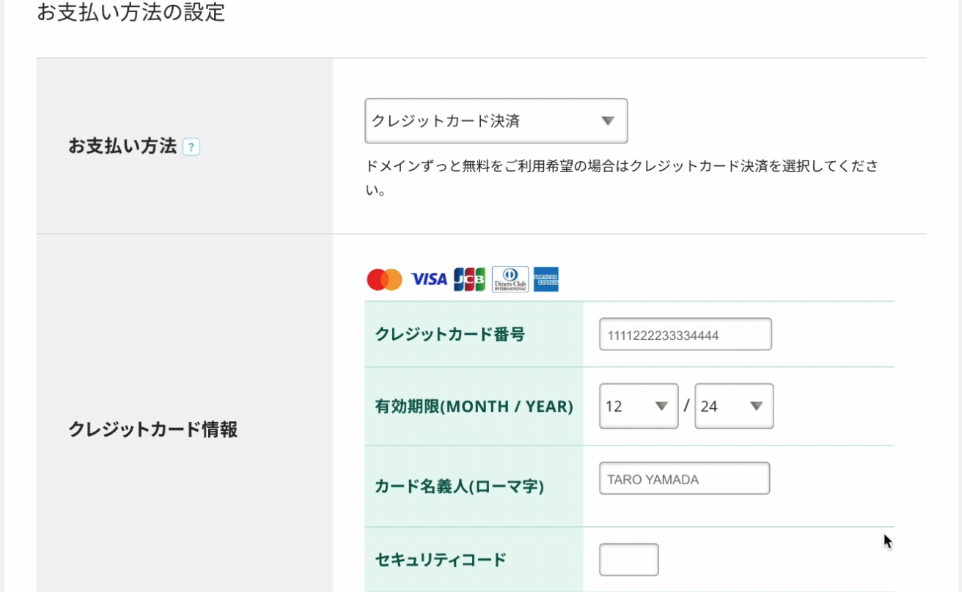
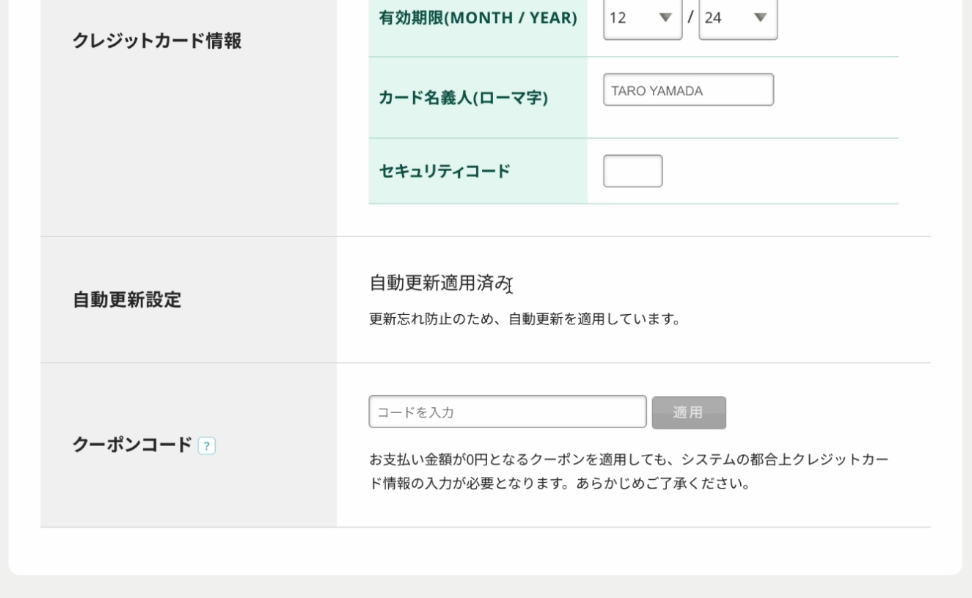
クレジットカード決済・おさいぽ決済・コンビニ決済・銀行振り込みが選択できます


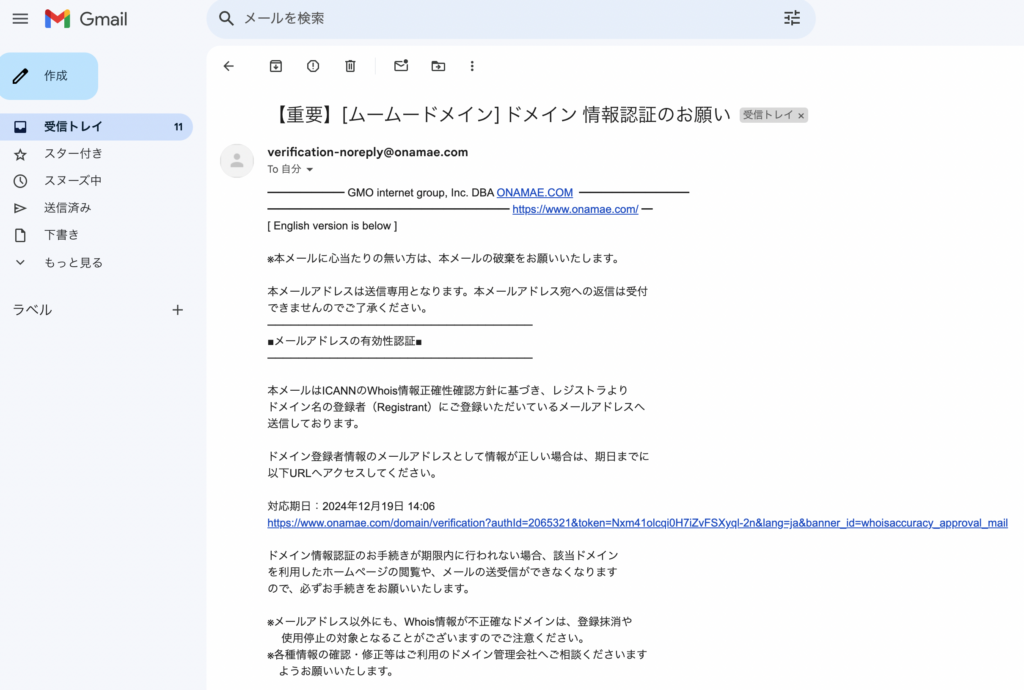
更新(支払い)を忘れてしまうと、ドメインが失効となり、該当ドメインのホームページやメールアドレスが利用できなくなってしまいます。ドメインの有効期限が切れ、回復可能日数も超過すると、そのドメインは誰でも取得できる状態になるため、第三者から同じ文字列のドメインを取得された場合、取り返すことが困難になります。
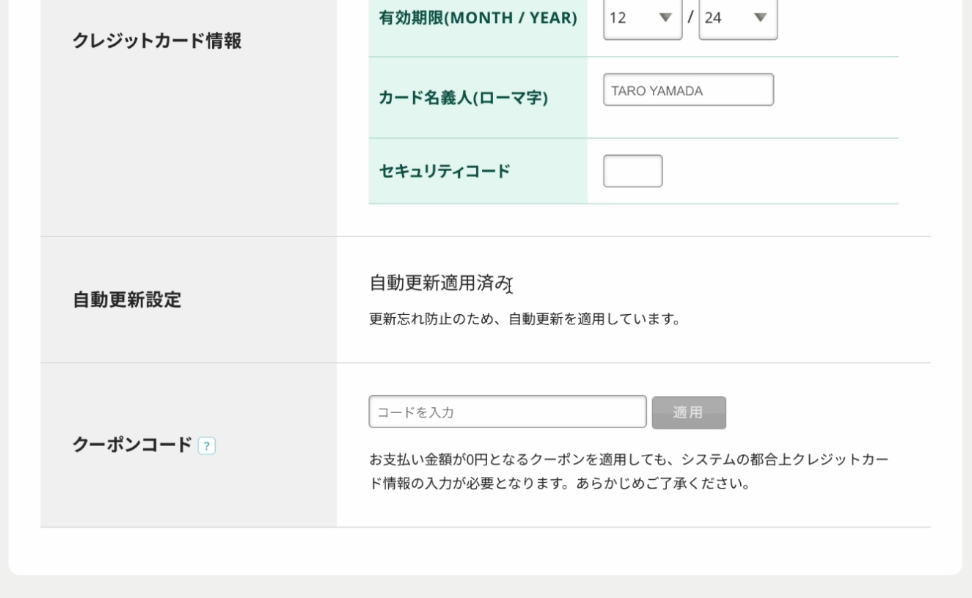
そのため、はじめから「自動更新適用済み」になっていますのでそのまま進めます。
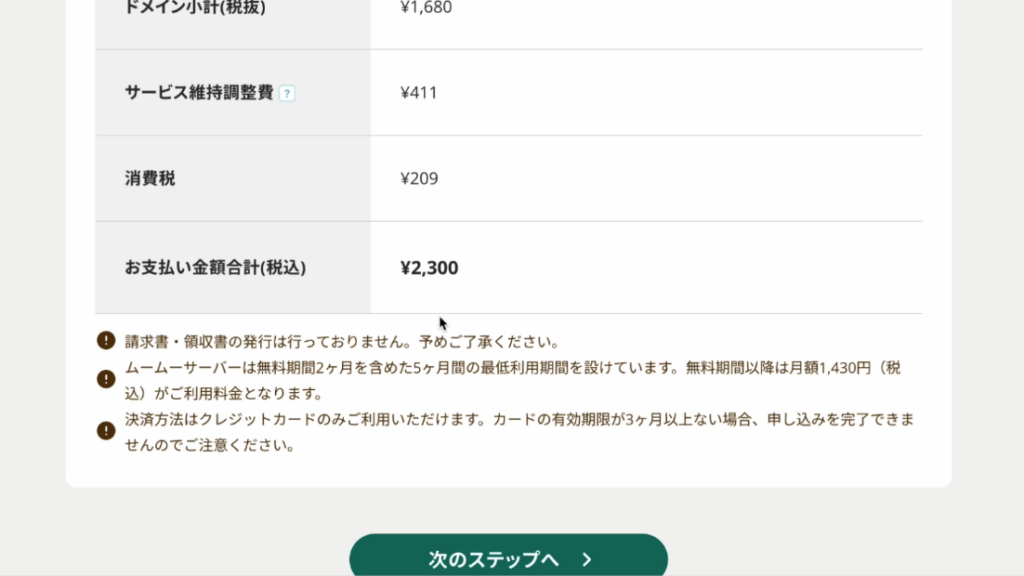
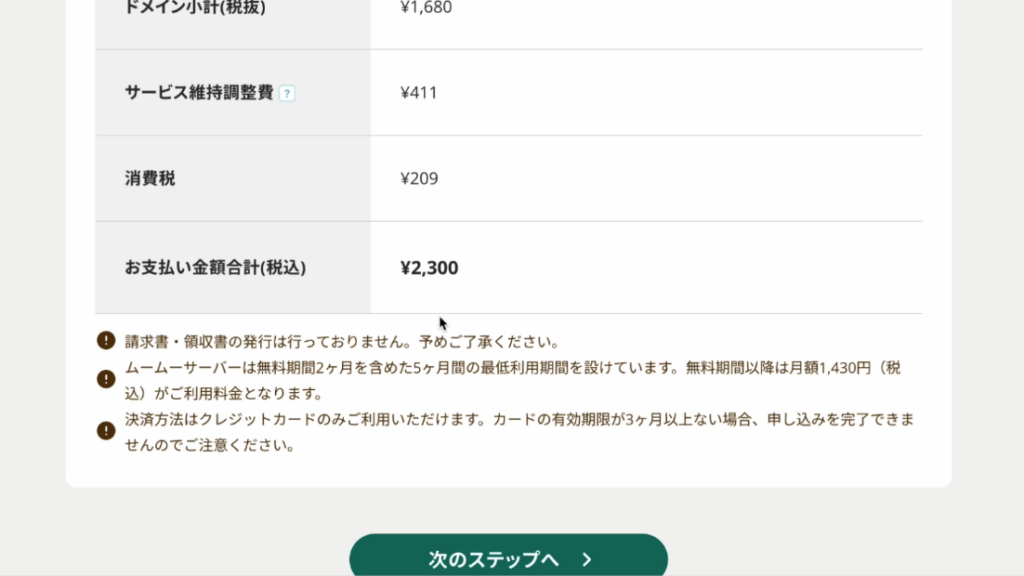
※キャンペーン中などでクーポンコードがある場合は入れてください


右下にお支払い金額が出てくるので確認して、「次のステップへ」をクリック




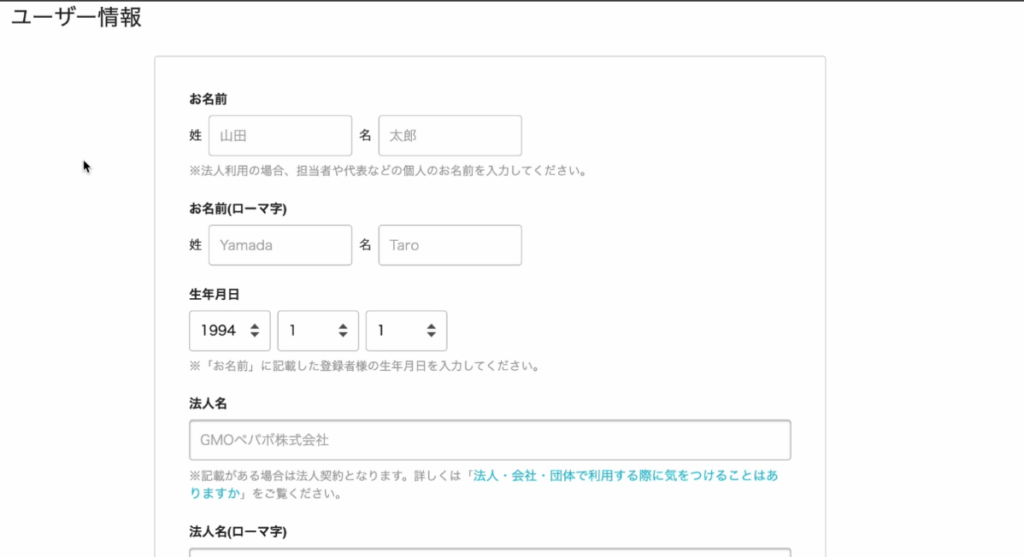
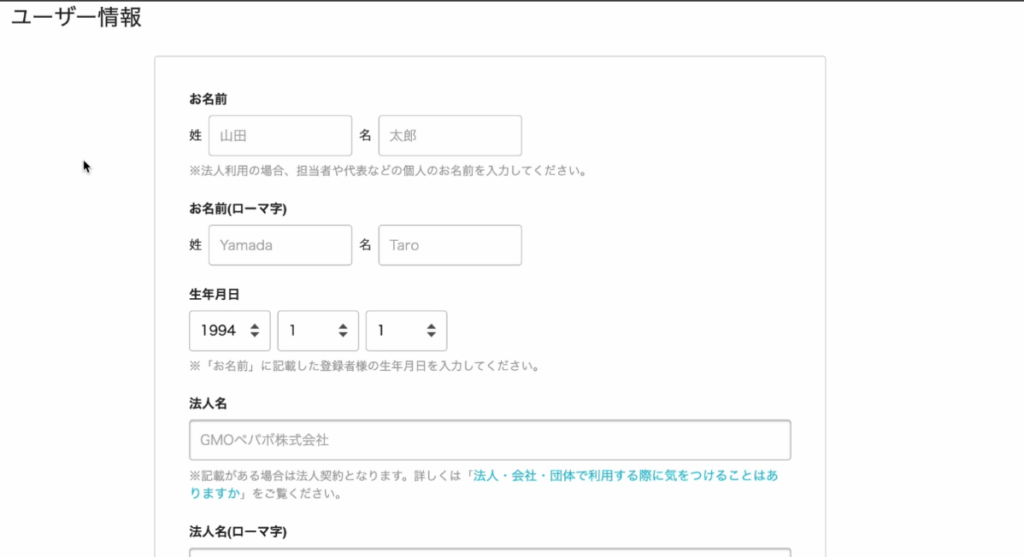
画面の指示に従って入力。「ユーザー情報を登録する」をクリック
支払い情報の登録が終わってない場合は、このあとで登録画面が出ますので指示に従って入力をしてください。
「利用規約に同意して申し込む」をクリック


独自ドメインの取得が完了しました


レンタルサーバの契約をしよう!
続いて、ロリポップ!でレンタルサーバーの契約をしよう!
一番安いのはエコノミープラン月額99円〜からになりますが、WordPressを入れることができません。
今回はHTML/CSSだけのアップロードを試すので、エコノミーでも問題はありませんが、ゆくゆくWordPressを入れていく予定がある方は、ライトプラン月額220円〜以上のプランをおすすめします。
ホームページは早く始めて、時間をかけてコンテンツを充実させていけば、SEO的にもサイトの評価があがることが多いので、ぜひ長く使ってみることを前提に検討してみてください。
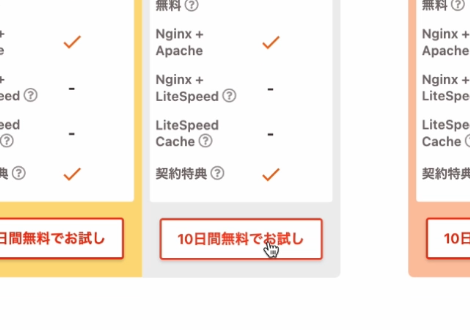
ひとまず個人の方であれば、ライトプランかスタンダードプランが良いと思います。
スタンダートプラン月額495円〜だと電話サポートが受けられる点が魅力です。
予期せぬアクシデントがあった場合、電話サポートがついていると安心なので、個人的にはスタンダードプランをおすすめします。
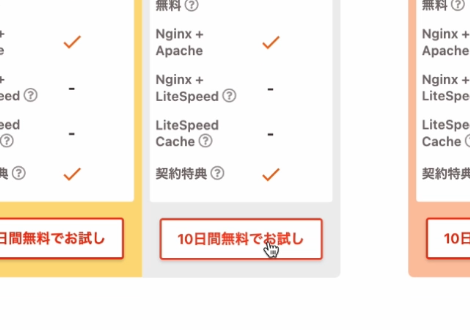
プランが決まりましたら、10日間無料でお試しをクリック。




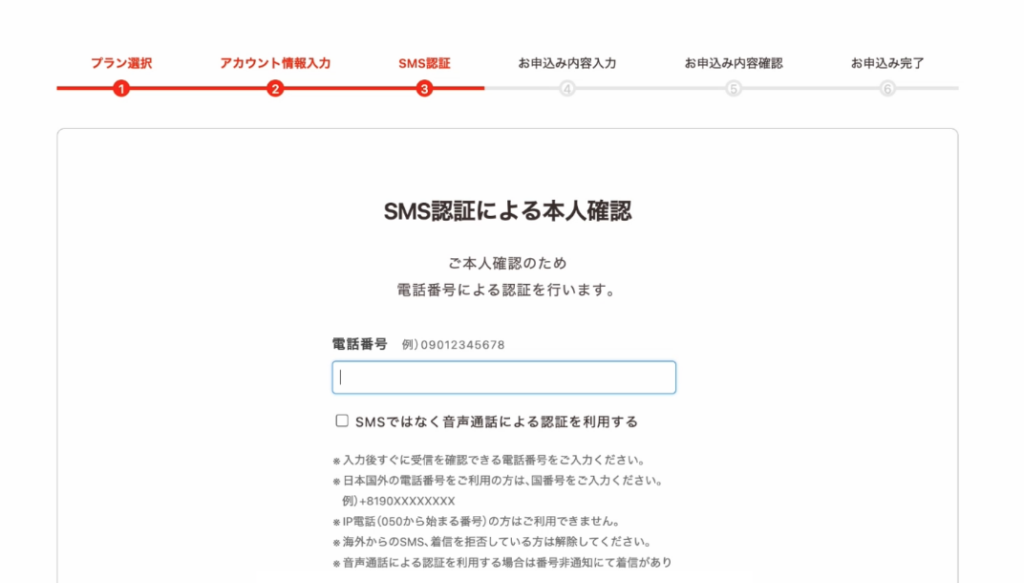
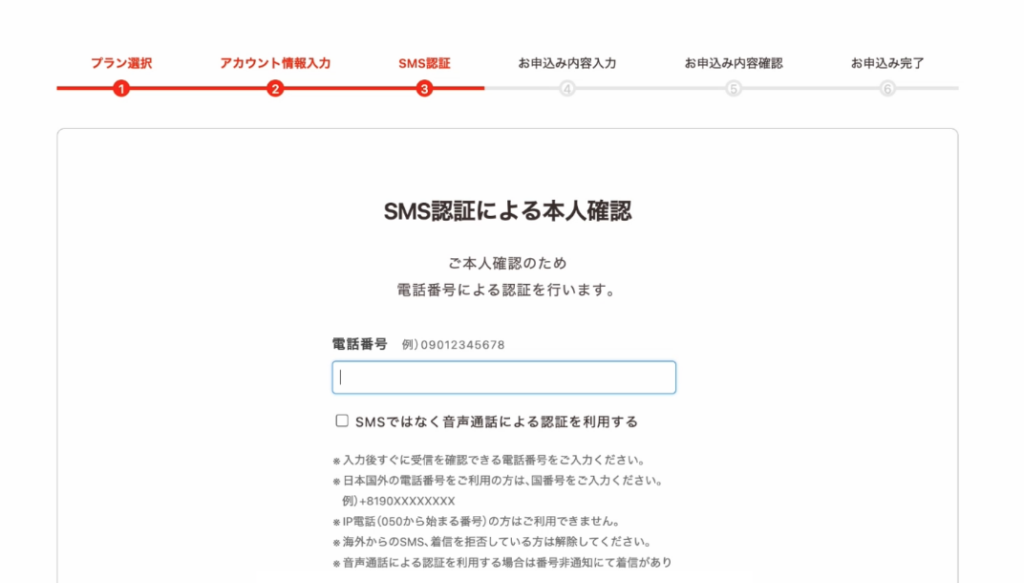
電話番号を入れてSMS認証による本人確認を行います
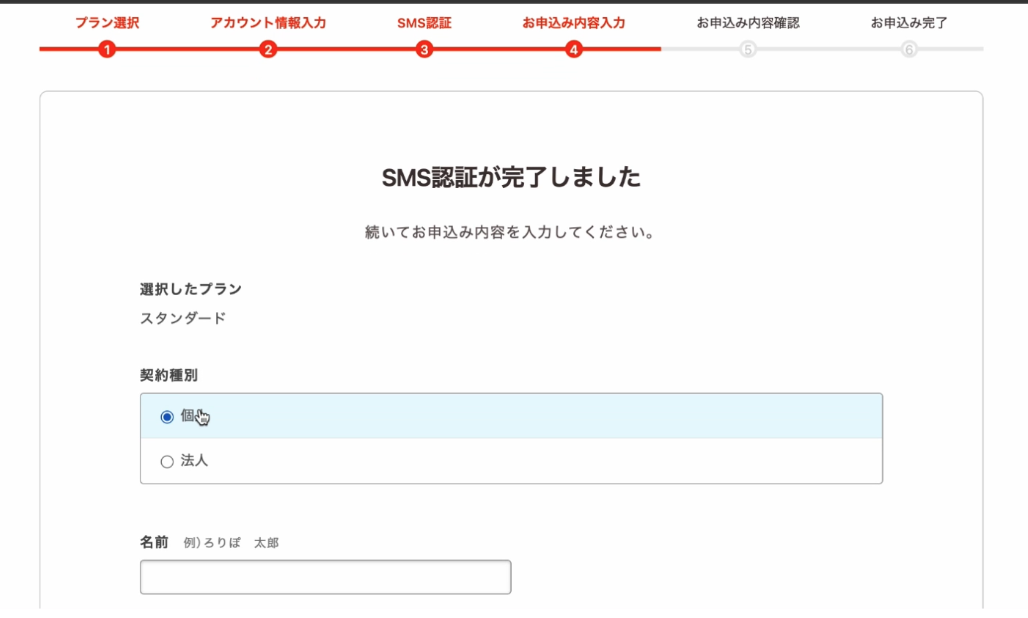
送られてきたコードを入れて先に進みます


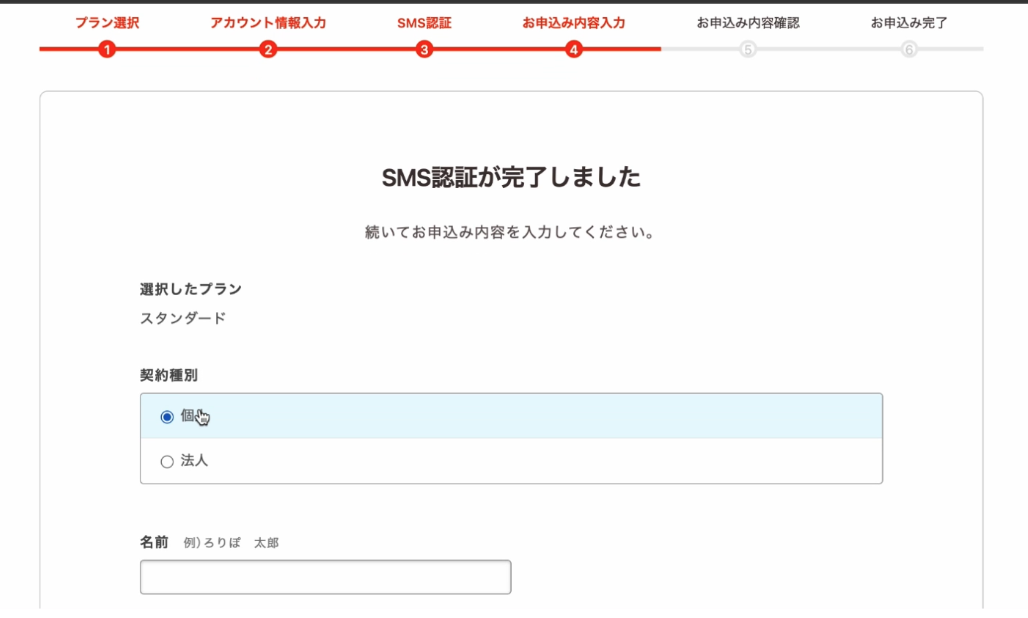
画面の指示に従って、契約種別、名前、住所などを入力していきます


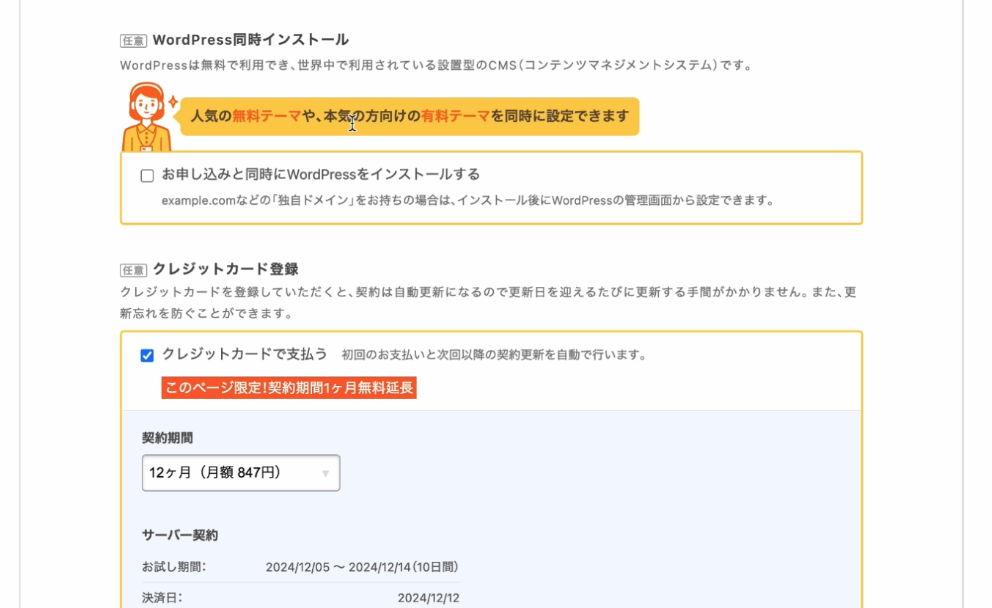
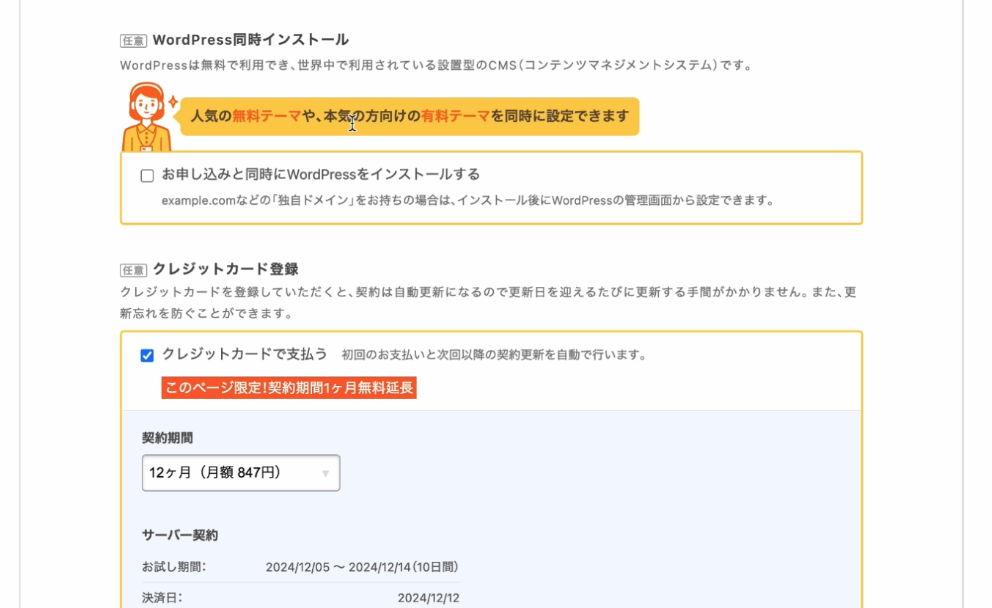
WordPressのインストールのチェックは入れずに、決済情報を入力していきます
契約期間は、長いほどひと月あたりの料金が安くなります。長く使う予定がある方は36ヶ月契約をおすすめしますが、「まだ分からないわ」という方は1年契約でよいかと思います


WordPressについてのサトミの小話はページ下部へ、おすすめのWordPressテーマを紹介しているよ>>
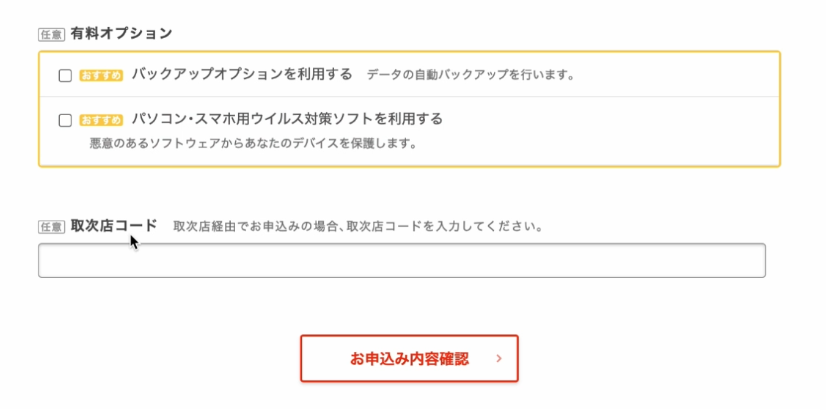
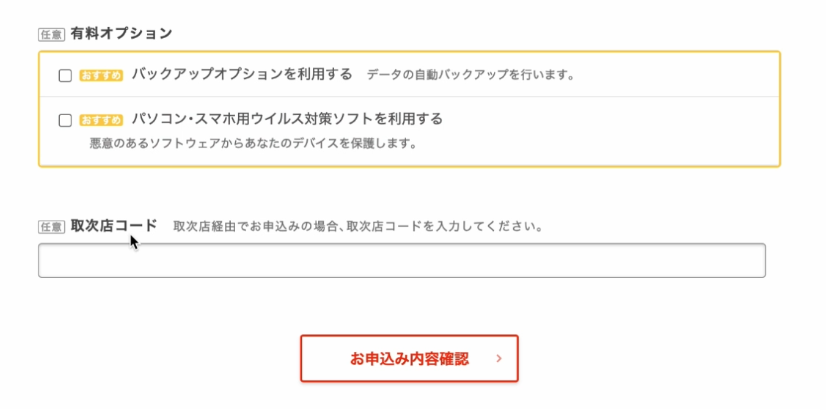
バックアップオプション、ウィルス対策の有料オプションは任意で大丈夫です。また代理店経由で申し込みなどで取次店コードがあればここで入力します。
お申し込み内容確認をクリック


お申し込み内容を確認して問題なければ「無料お試し開始」をクリック


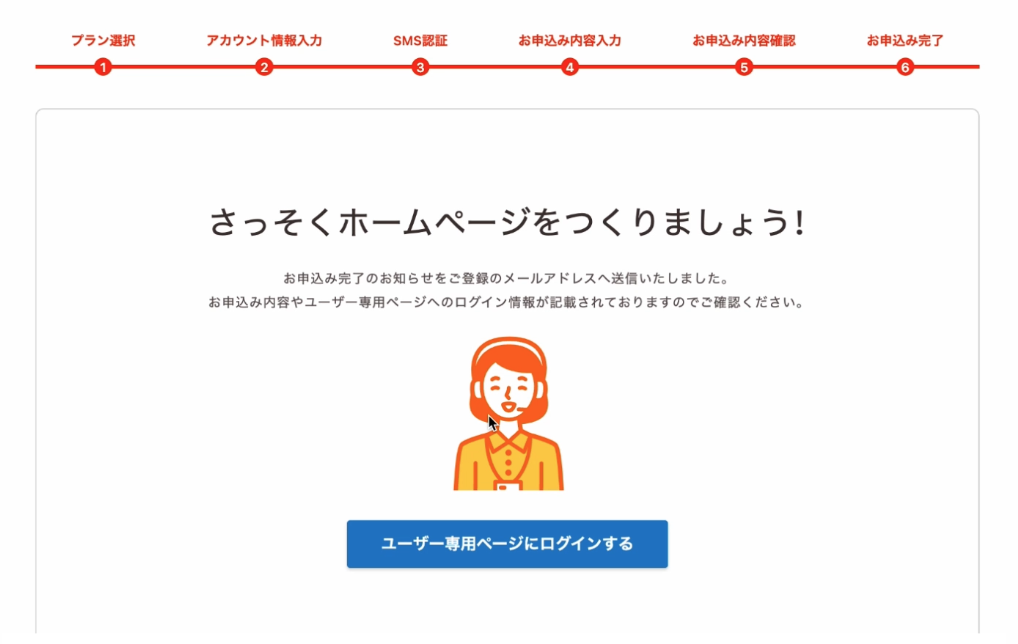
お申し込みが完了しました。各種メールが届きますので確認するようにしてください。


独自ドメインを設定をして、独自SSL化を行おう!
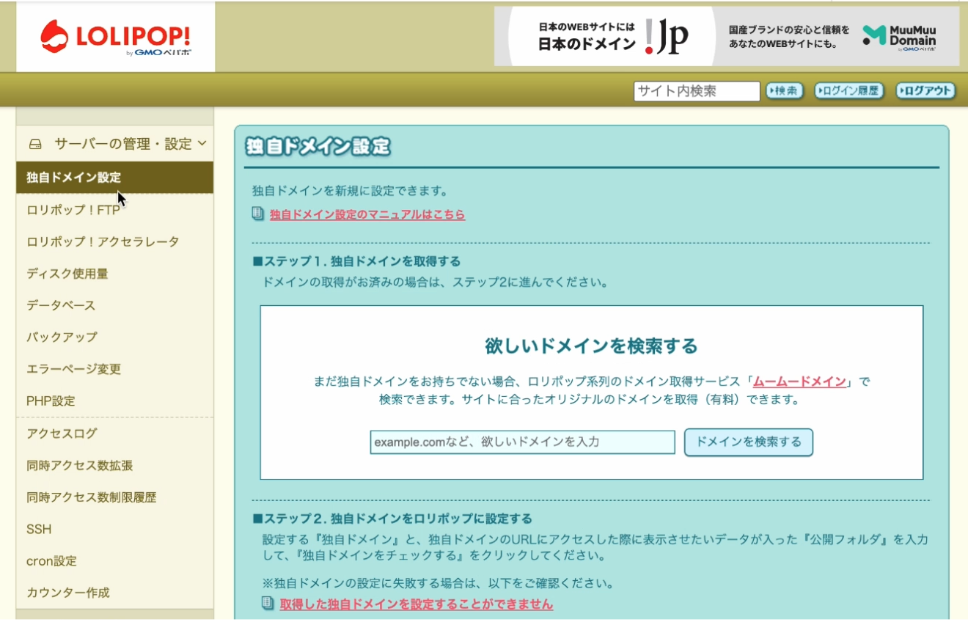
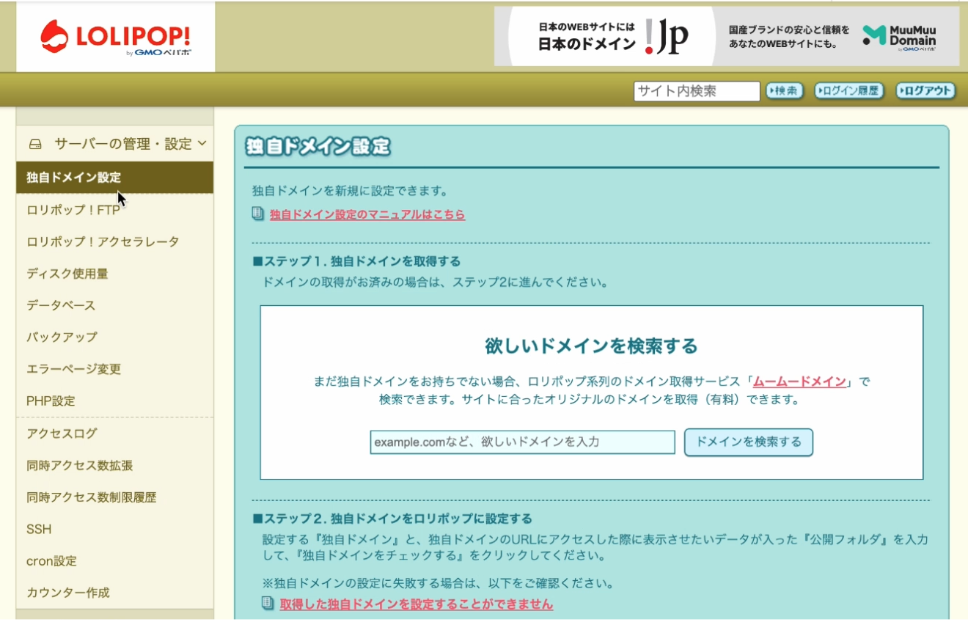
左側のメニューの中から、サーバーの管理・設定をクリック
独自ドメイン設定をクリック


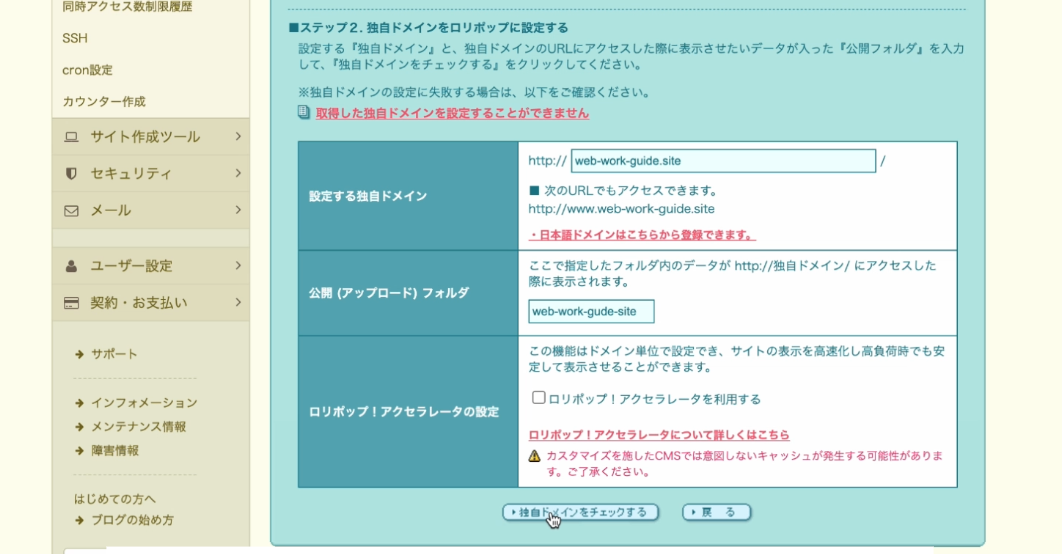
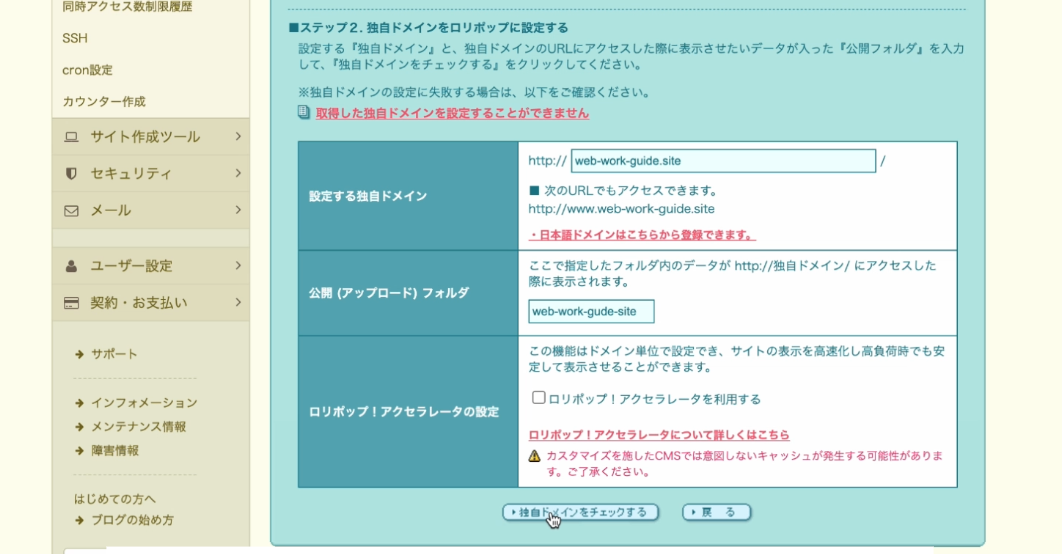
スッテプ2から入力をはじめます
設定する独自ドメインの空枠に、ムームードメインで取った独自ドメインを入力します。
公開アップロードフォルダの空枠に任意のフォルダ名を入力します(決まりはありませんが私はサイトの名前にしました)
ロリポップ!アクセラレーターの設定は、利用するにチェックを入れておくとサイト表示が速くなりますが、WordPressなどで意図しないキャッシュというものが発生する可能性があります。初心者の方はチェックを外しておいた方が安心かと思います。
ここまでできたら、「独自ドメインをチェックする」をクリック


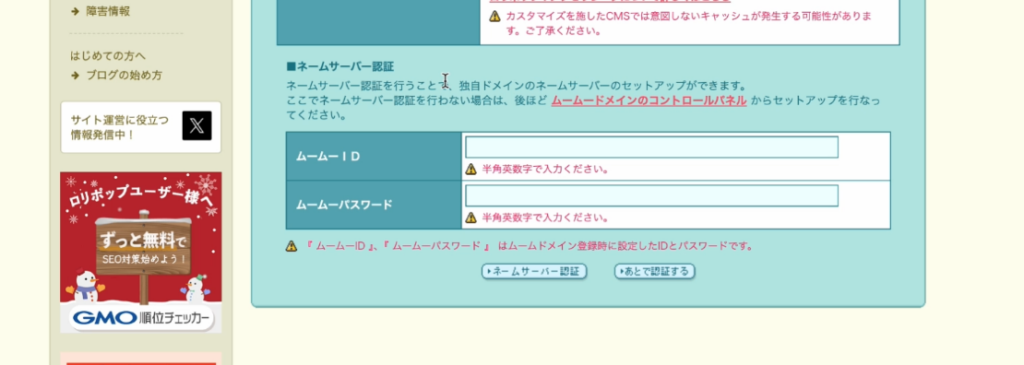
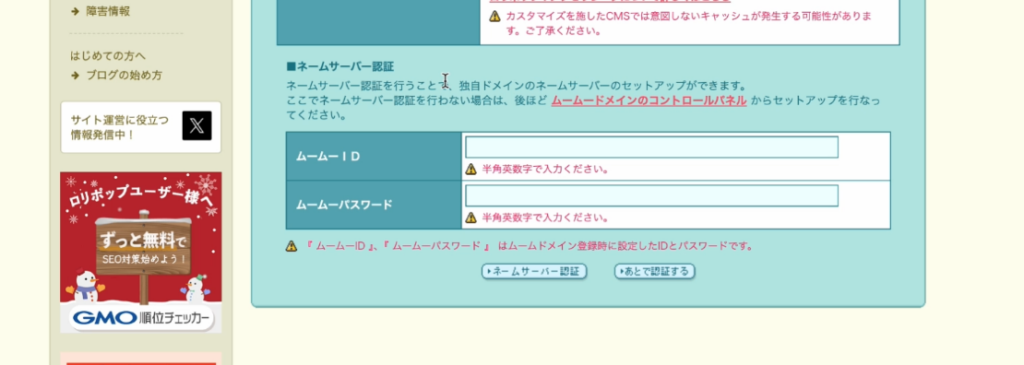
ここでは、ムームードメインのログインID(ムームーID・通常メールアドレス)とログインパスワード(ムームーパスワード)を入力します
入力が完了したら「ネームサーバー認証」をクリック


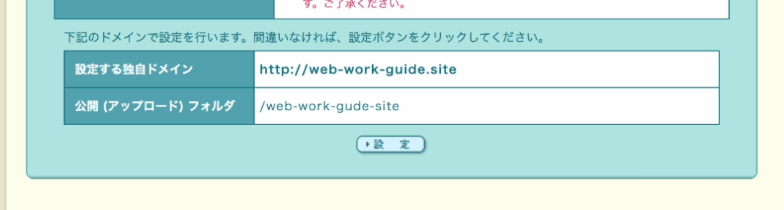
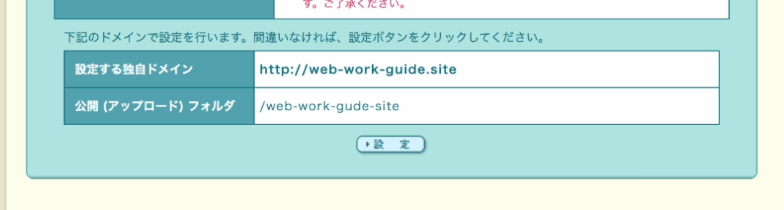
設定する独自ドメインに自動的に取得した独自ドメインと公開(アップロード)フォルダが表示されます。
設定をクリック


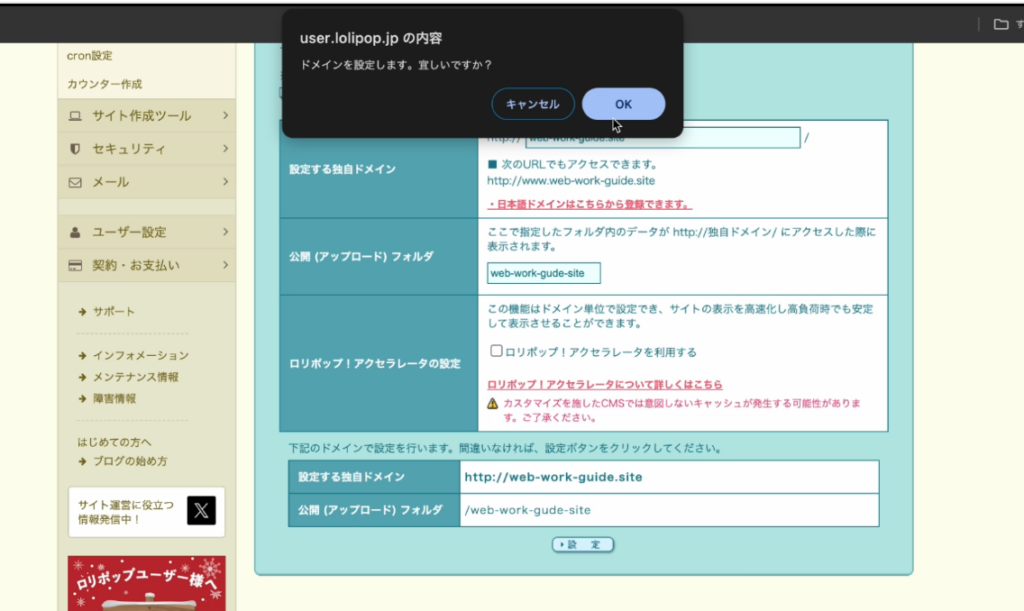
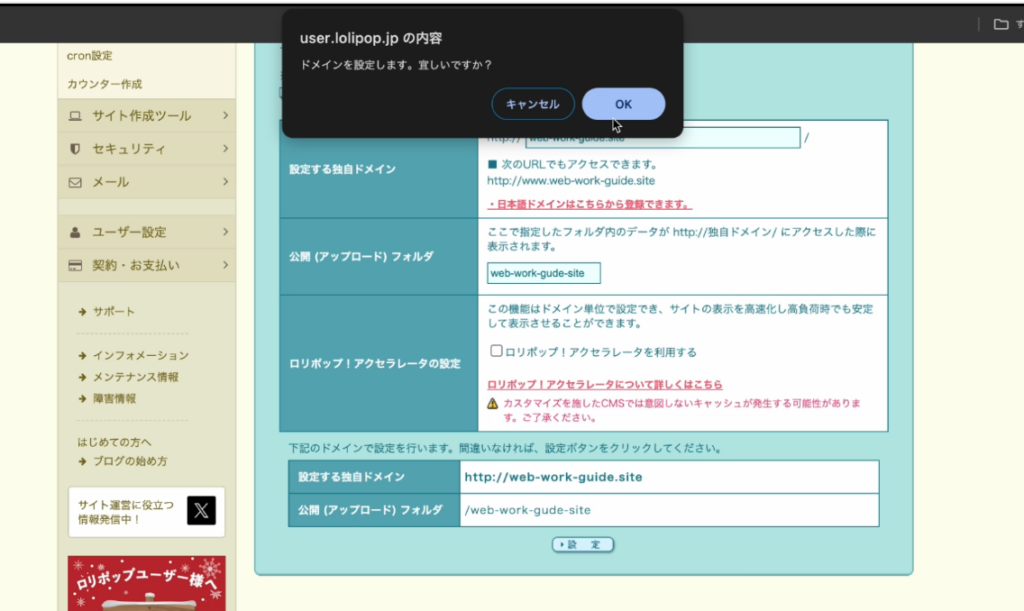
上部にポップアップが出たらOKですすめます
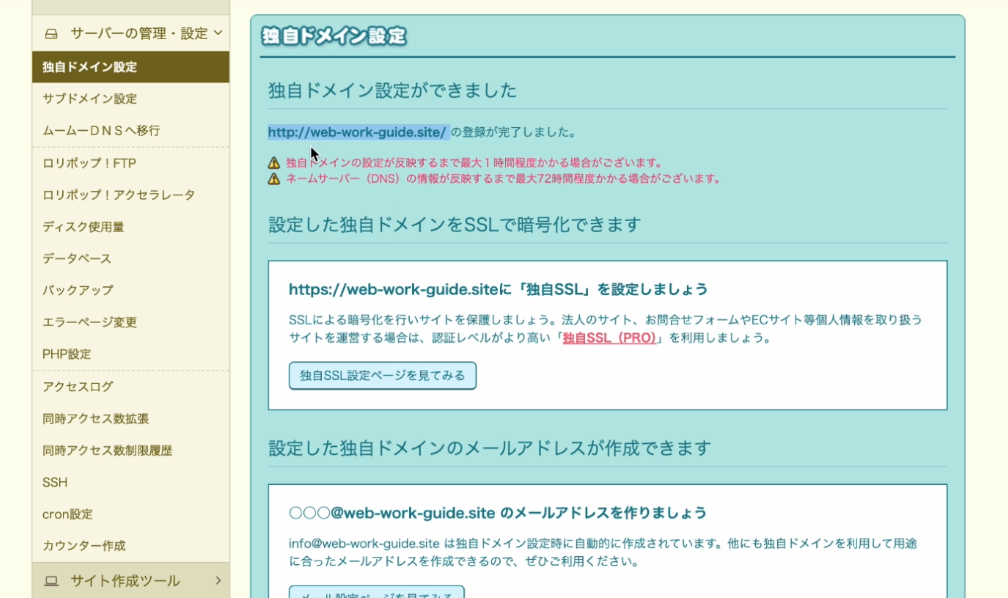
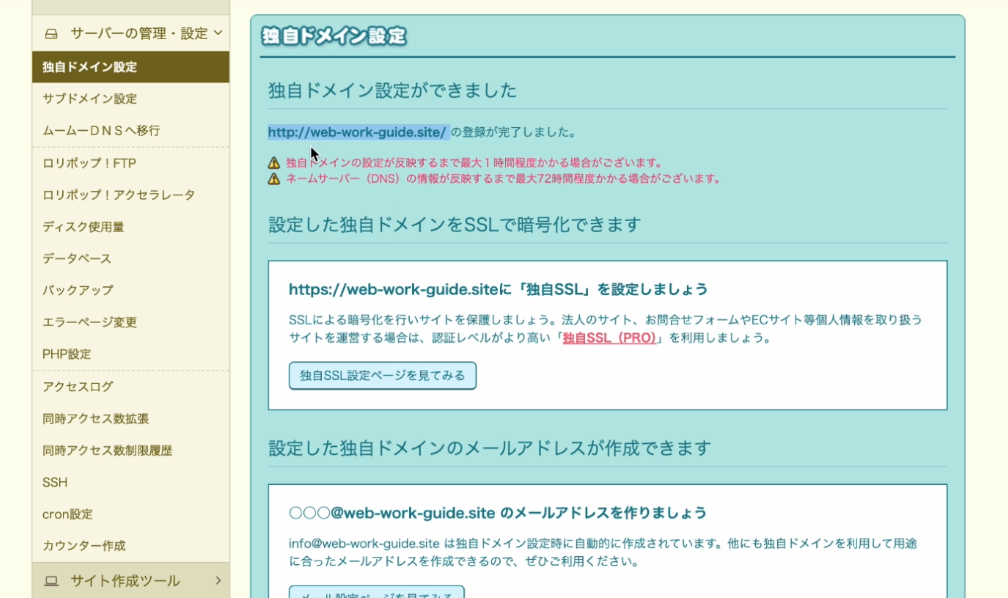
独自ドメインの設定ができました
続いて、SSL化を行います


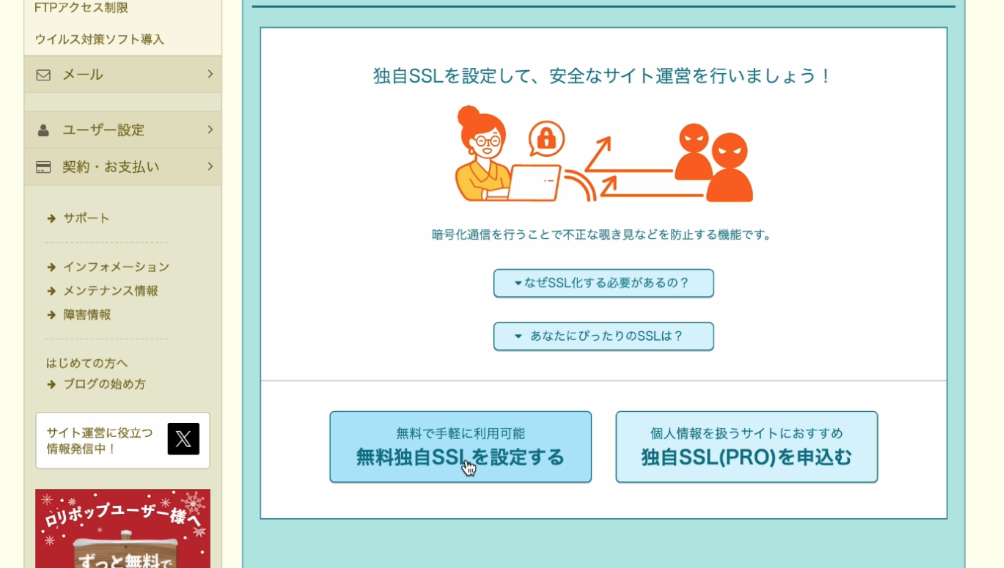
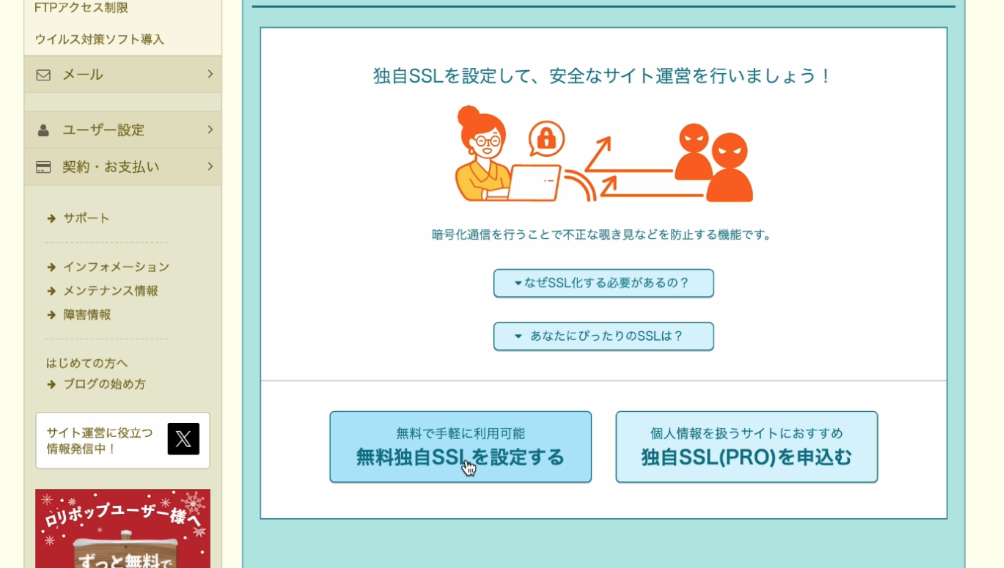
続きの画面で「独自SSL設定ページを見てみる」をクリック


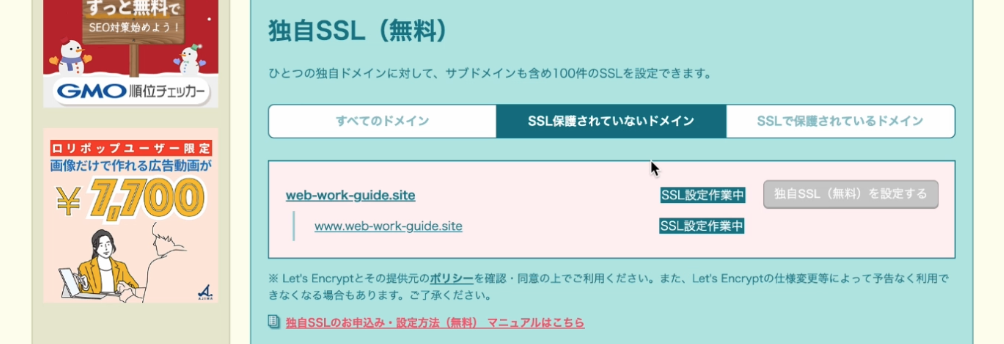
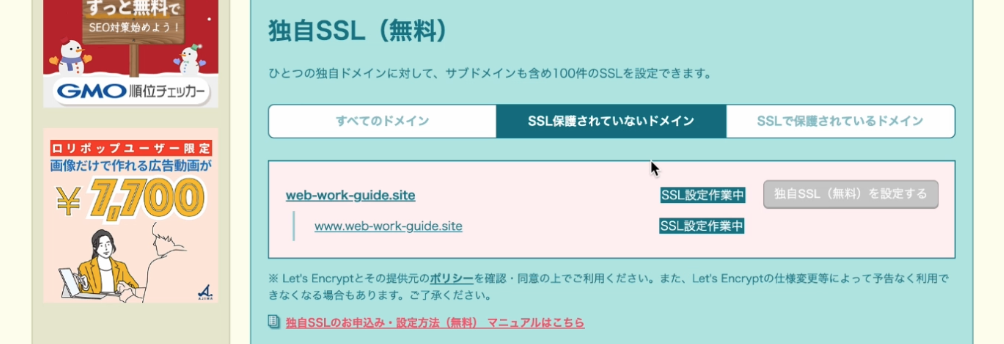
守られていない独自ドメインがあると表示されます


「無料独自SSLを設定する」をクリック


wwwがついているもの、ついていないもの両方にチェックを入れて、「独自SSL(無料)を設定する」をクリック


SSL設定作業中となりますので、完了しているかちょこちょこ確認するようにしましょう!


独自SSL設定とは?
独自SSLは、自分のサイトを安全にするための仕組みで、通信を暗号化してデータを守ります。SSL化するとURLが「http」から「https」になり、訪問者に「このサイトは安心!」と思ってもらえます。さらに、検索エンジンでの評価が上がったり、Google Chromeからの「安全でないサイト」警告を避けることができます。セキュリティ強化や信頼感アップだけでなく、サイト運営全体にプラスになるので、SSL化は行いましょう!
ロリポップ!FTPを使ってHTML/CSSファイルをアップロードしよう
さて、これでサイトという家を建てる準備は整いました!ここからインターネット上の土地(サーバー)に家を建てていく方法を説明します!
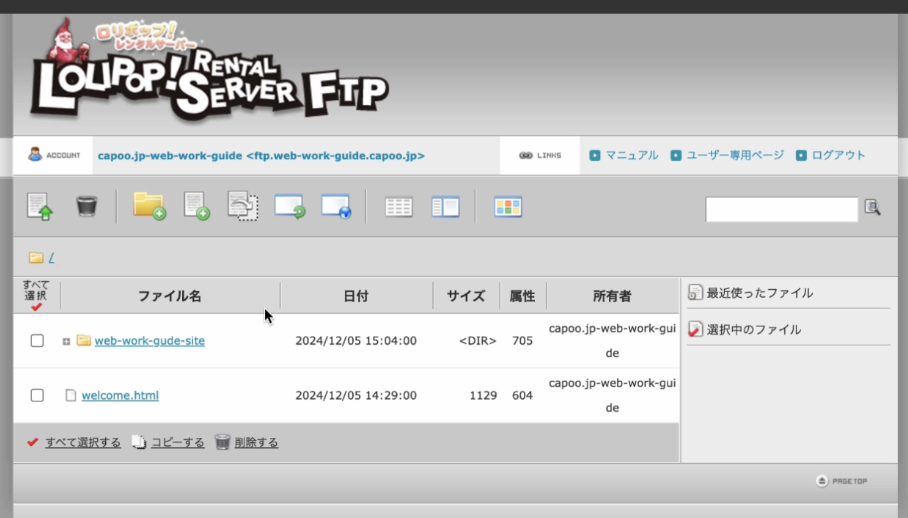
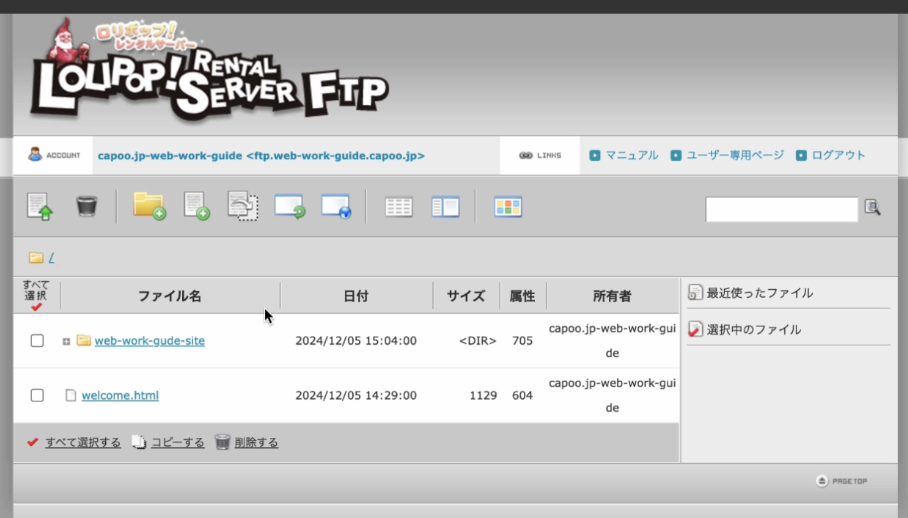
まず、公開アップロードフォルダに設定したフォルダ名をクリック


まだ何も入っていない状態です


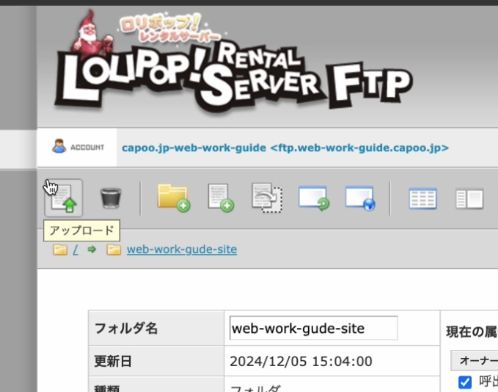
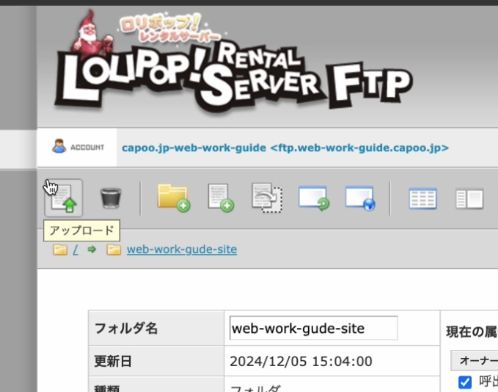
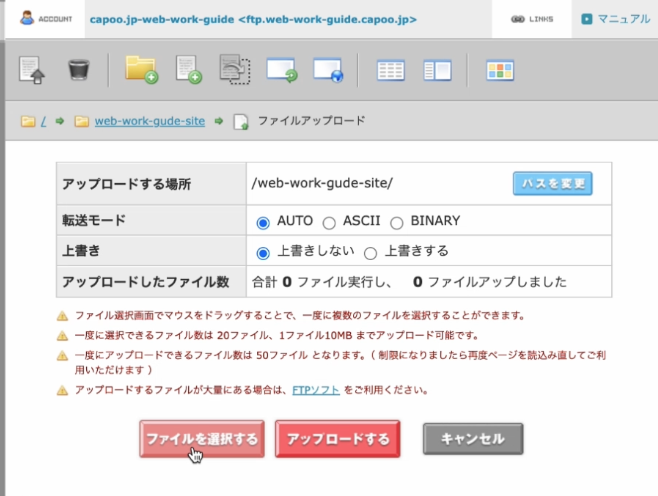
左上のアップロードをクリック


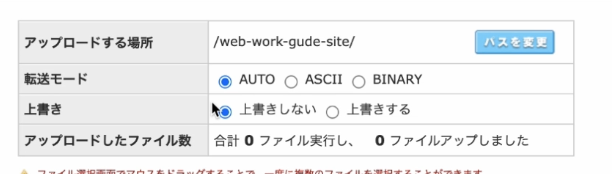
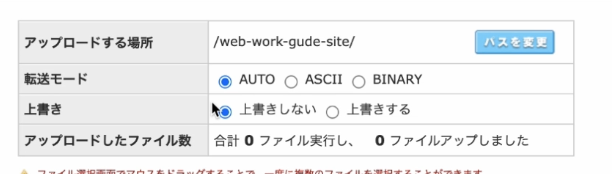
転送モード:AUTO
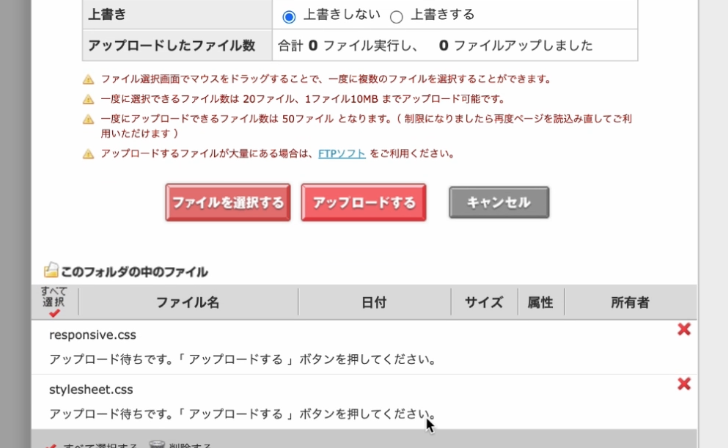
上書き:上書きしない
の状態


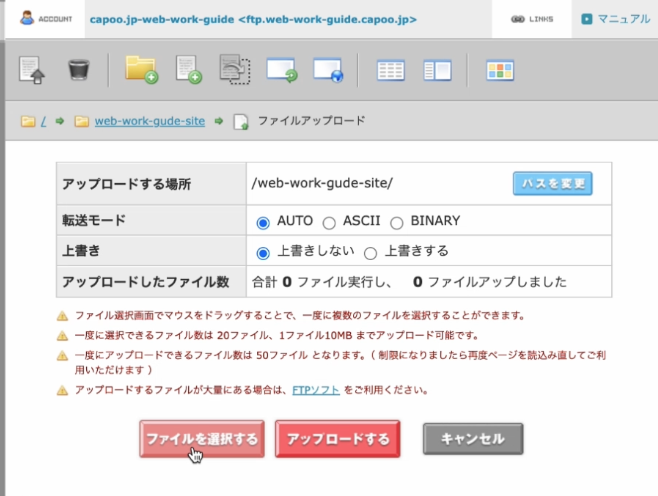
「ファイルを選択をする」クリックして、PC上のindex.htmlファイルを選択します


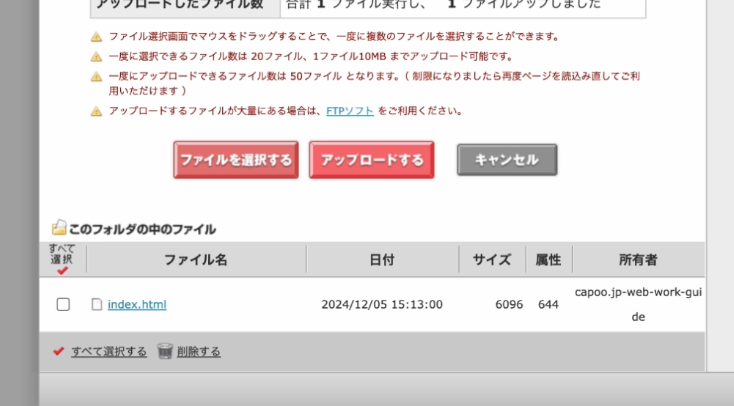
index.htmlがアップロード準備されるので、「アップロードする」をクリック
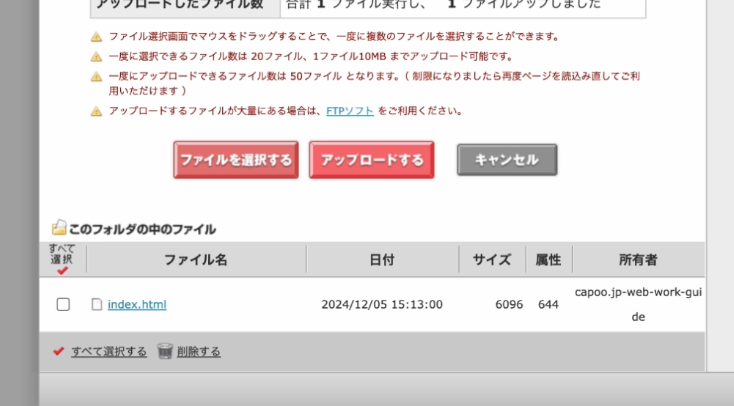
アップロードされました


cssファイルがhtmlファイルと同じ階層にあれば、先ほどの手順と同じ方法でアップロードします。もし、フォルダに入れている場合の手順を紹介します。
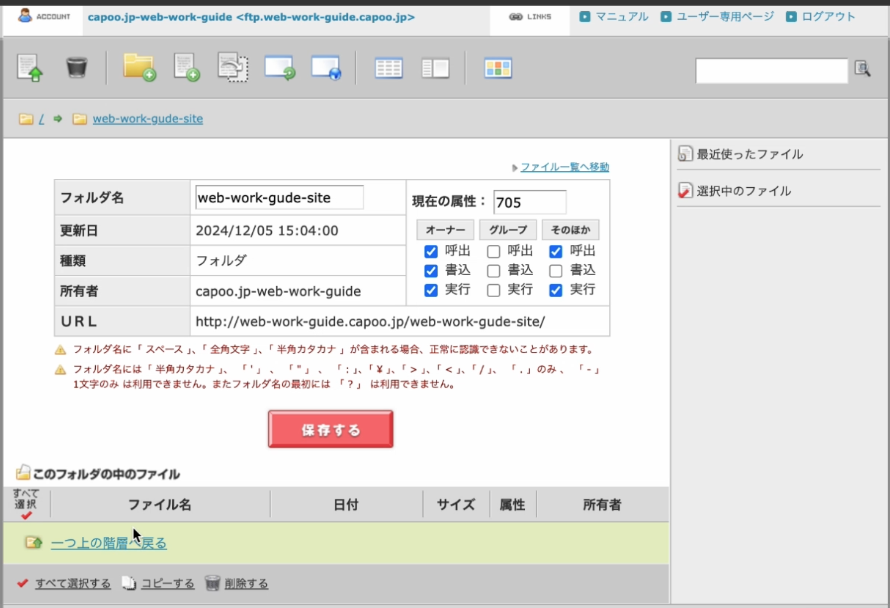
ファイルをアップロードはできますが、フォルダごとアップロードができないので、FTP上でサーバーの中に新規フォルダを作成します。
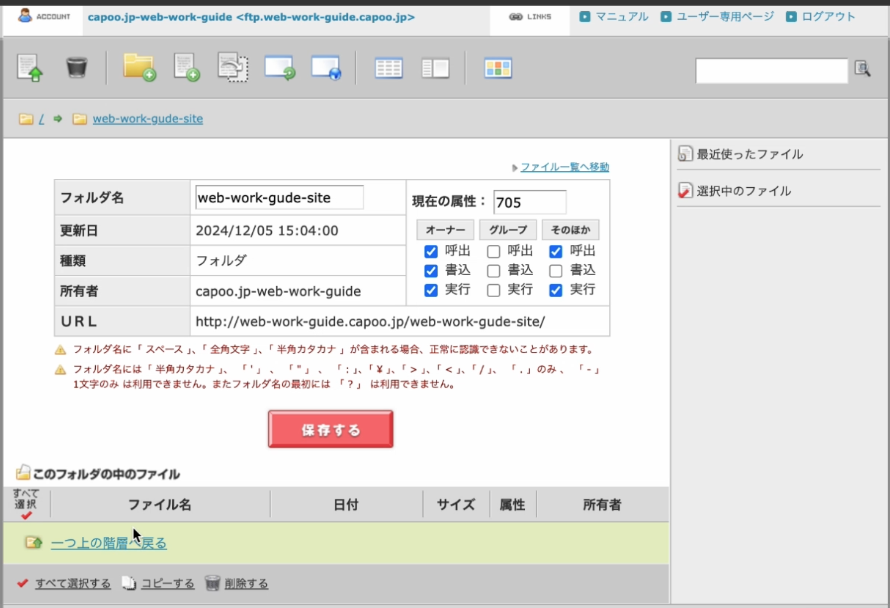
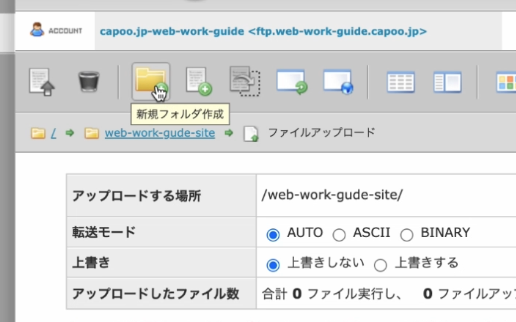
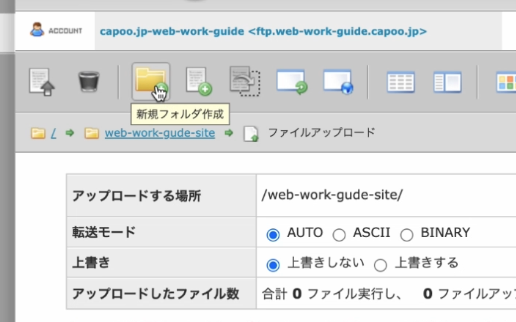
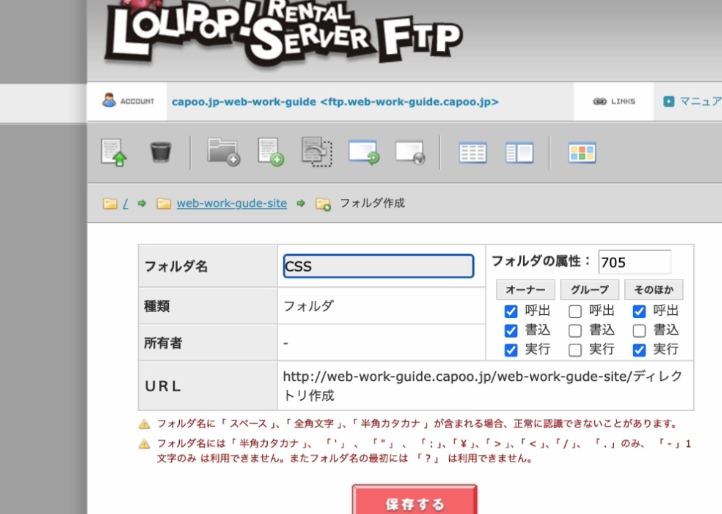
新規フォルダ作成をクリック


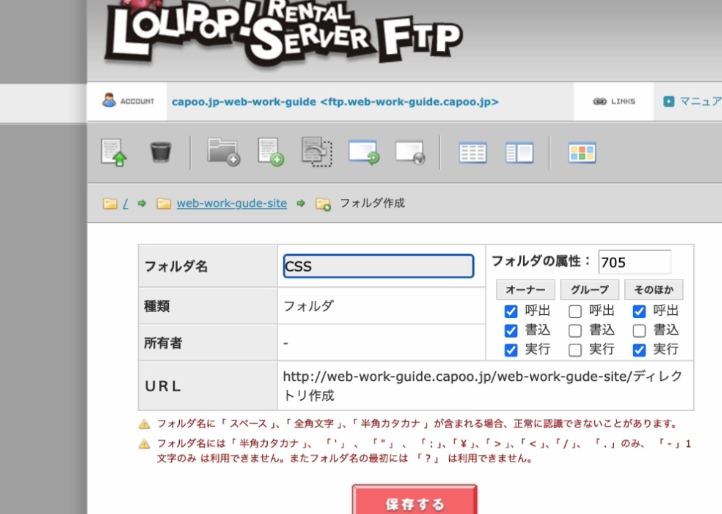
フォルダ名を入れます(PC上と同じ名前にします。大文字・小文字も注意!)
保存するをクリック


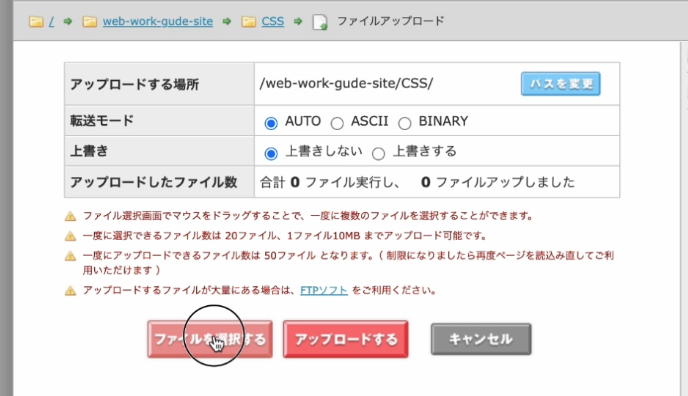
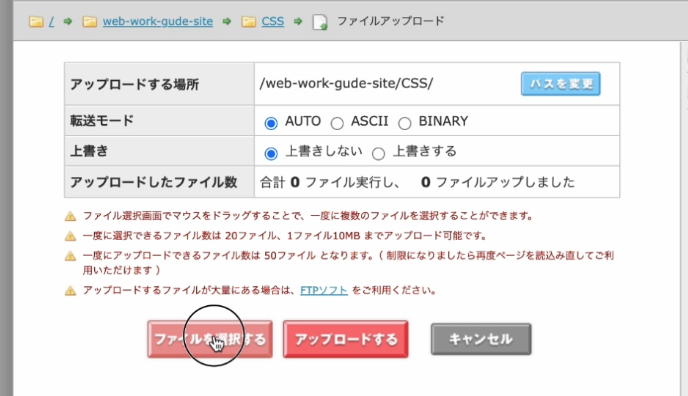
できたフォルダをクリック


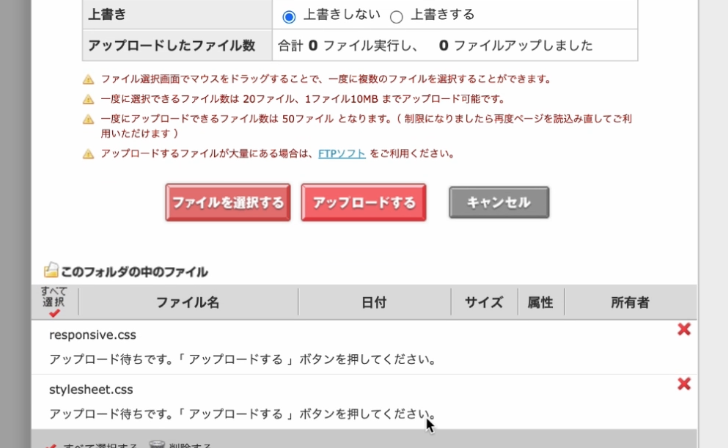
ファイルを選択するをクリックして、PC上のファイルを選択します


「アップロードする」をクリック


他にもサイトを構成するフォルダやファイルがあれば、同様に新規フォルダ作成・アップロードを行います。
PCと同じファイル構成になったら完成です!




アップロードした状態


アップロードした状態
サトミの小話①
実際に使用している、おすすめのWordPressテーマ
ロリポップ!の契約画面の途中で「人気の無料テーマや本気の方向けの有料テーマ…」という表現でWordPressについて書いてある部分がありつい吹き出してしまいましたが、確かに本気の方は私も有料テーマをおすすめします。
もちろん、オリジナルテーマを作れる方が一番本気の方なのは言うまでもありませんが、未経験・初心者からの方は既存テーマから触って慣れることも大事かと思いますし、有料テーマを使って案件をされている方も多くいらっしゃるのでこれから紹介するテーマも参考にしてみてください。
サトミがWordPressで使っている有料テーマはこちらの2つ
日本製のWordPressテーマなので、なんと言ってもわかりやすい!私の周りでも初心者からプロの方まで利用されているテーマです。無料版でも機能は充実していますが、有料にすると格段にデザインや設計の幅が広がります!
SWELLはこちらのウェブワークガイドのサイトでも使っています。シンプルながらも洗練されたデザイン性が特徴ですね!こちらも日本製で使用しているユーザー数も多く調べるといろんな参考記事があることも運用しやすくおすすめです!
サトミがWordPressで使っている無料テーマのおすすめはこちらの2つ
またLightning!?という感じですが、Lightningは無料でも簡単なコーポレートサイトを簡単に作ることができます。カスタマイズでリッチにもできるため、初心者の方がまずやってみる場合や、慣れてきたらライトなクライアントワークにもじゅうぶん使用可能です。
こちらは代表的なレンタルサーバーサービスでもデフォルトでインストールできる対象になっていることも多い無料テーマです。ブログサイトに適した設計で、WordPressを初めてみたい方はもちろんブログサイトを運営されたい人にもおすすめです!
サトミの小話②
ドメイン取得とレンタルサーバー契約を別々のサービスでおこなった理由
今回はドメイン取得とレンタルサーバー契約をそれぞれやってみるという記事でした。これがなぜ必要なのかというと、クライアントワークをするときに「ドメインだけ取得したいです」とか「レンタルサーバーだけ取得したい」という案件が来ることがあります。
丸々お客さんにお願いしてもいいのですが、私のように個人でフリーランスやっていると、お客さん自身も個人で、しかもWebに詳しくないという方からご依頼いただくことがあります。
ですので、初歩段階からサポートしてほしいという要望があることがあります。むしろそういう需要はとても多く感じます。
今回、この記事を書いた経緯もそういった方に向けてWebデザインを学んだ方がデザインと一緒に「お客様がホームページを持つ」というところまでご案内できたら、世の中にもっと良いサービスや商品が広まるという風に考えて書きました。
まずはご自分のサイトでぜひやってみて覚えていただいて、「自分でもできそう!」「クライアントに提案できそう!」となっていただけたらうれしいです。
ウェブワークガイドは未経験・初心者の方達のそういうきっかけの一助になれることを目標にしています!
ここまでお疲れ様でした!これで自分が作ったサイトをインターネット上に公開することができました!おめでとうございます!!!
みなさんがもし公開ができたと思うと管理人のサトミがワクワクします!こちらを実践していただいた方の無限の可能性の扉を開くきっかけになっていれば幸いです!
まとめ
今回の記事で出てきた用語と使用・紹介したサービスをまとめました。
今回出てきた用語の説明
- 独自ドメインとは?
自分専用のURL(例: example.com)のことで、サイトの住所のようなもの - レンタルサーバーとは?
サイトのデータを保存し、インターネット上に公開するために借りるスペースのこと - FTPとは?
ファイルをサーバーとパソコン間でやり取りするための仕組みやソフトのこと
紹介したWordPressの公式ページ
- コーポレートサイトにおすすめ! 株式会社ベクトルのLightning
- すっきりしたデザインがおしゃれ! WordPressテーマ「SWELL」
ウェブワークガイド|サトミ SNSのフォローもお待ちしてます!
管理人のサトミも受講したWebデザインスクール▼
こちらの記事もおすすめ▼






在宅・フリーランス・副業を探すなら▼