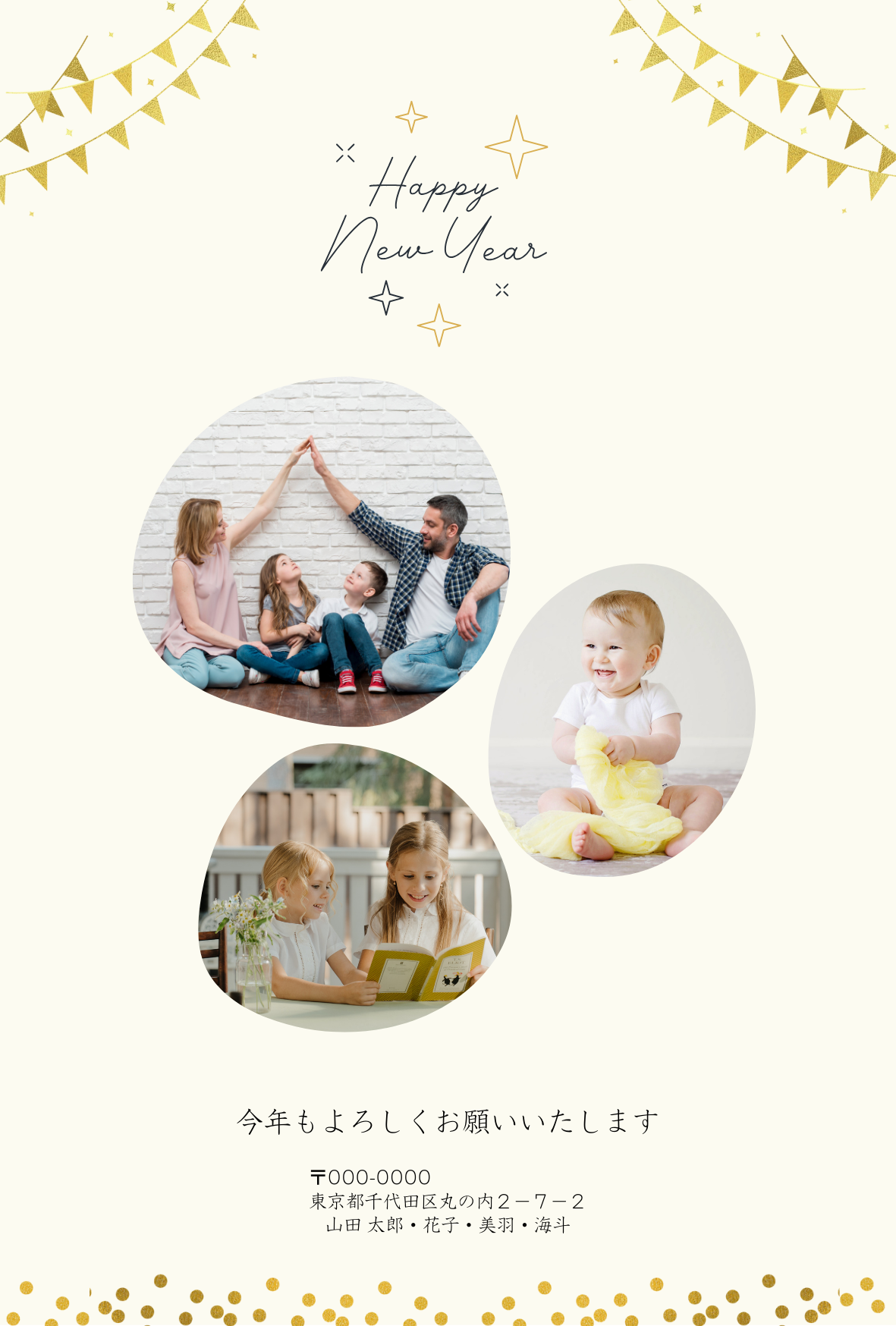
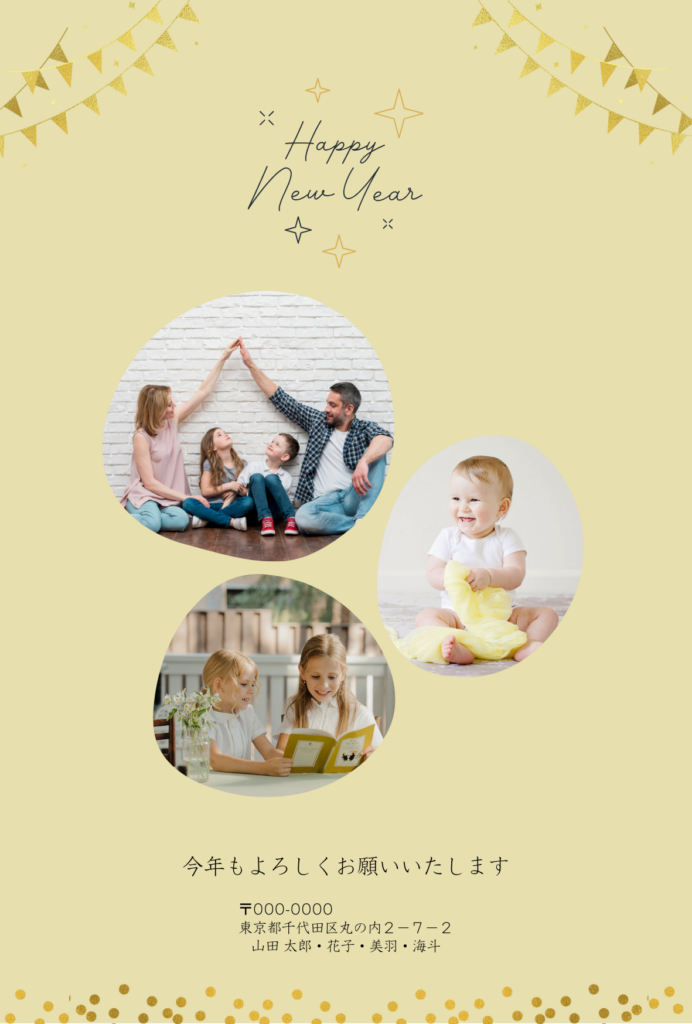
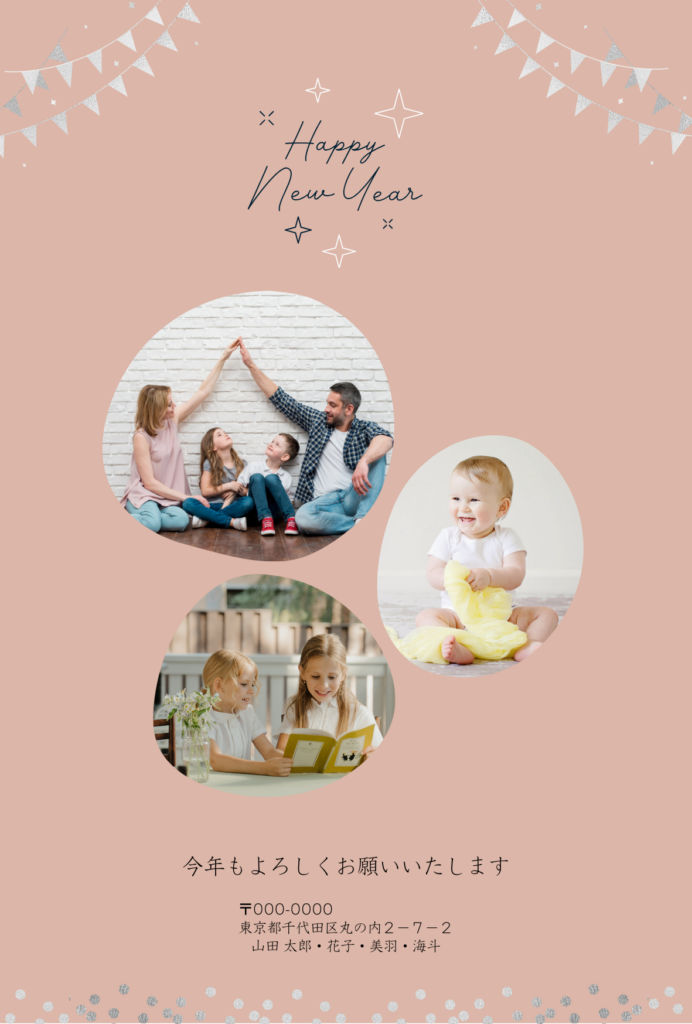
こんにちは!下記の年賀状は、全てCanvaの無料素材で作っています。シンプル・おしゃれでありながら、写真が3つも配置できるので、お子さんやペットがいるご家庭などにおすすめのデザインです!
この記事ではテンプレートを使わずに、年賀状を作る方法を見本作成のチュートリアルをもとに初心者でもわかりやすいよう丁寧に解説しています。Canvaの基本的な使い方もわかるため、自分好みの年賀状も作れるようになるよ!

まずは下地になる紙(カンバス)を用意
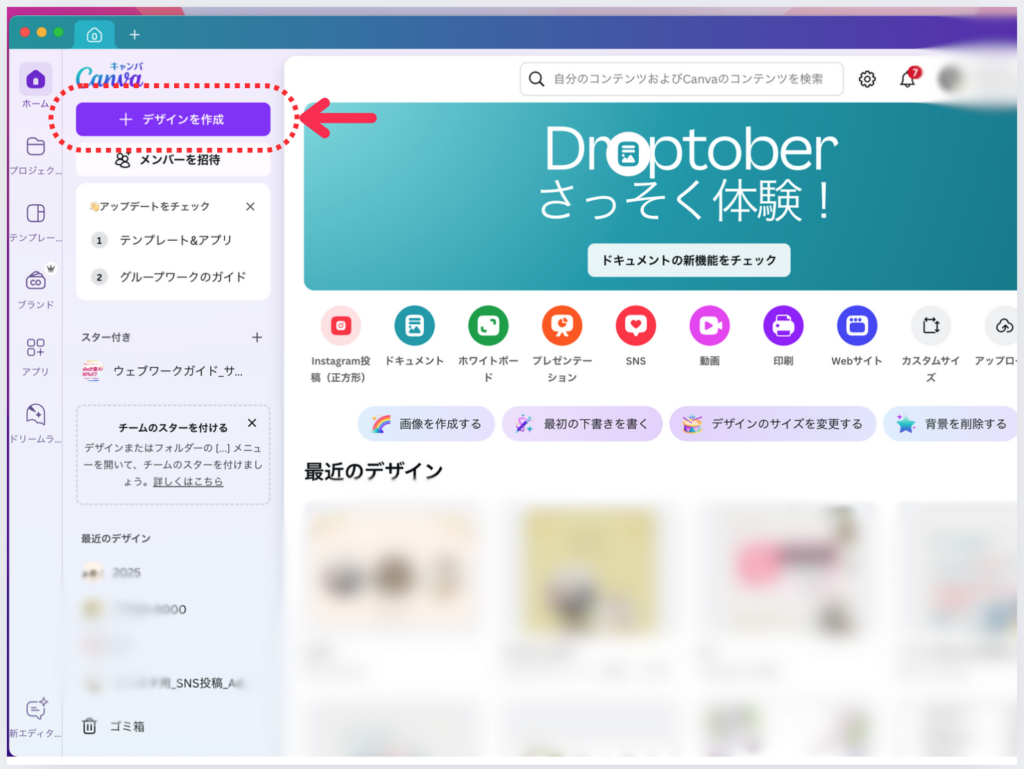
トップ画面の左上「+デザインを作成」をタップ

サイズを選ぶ
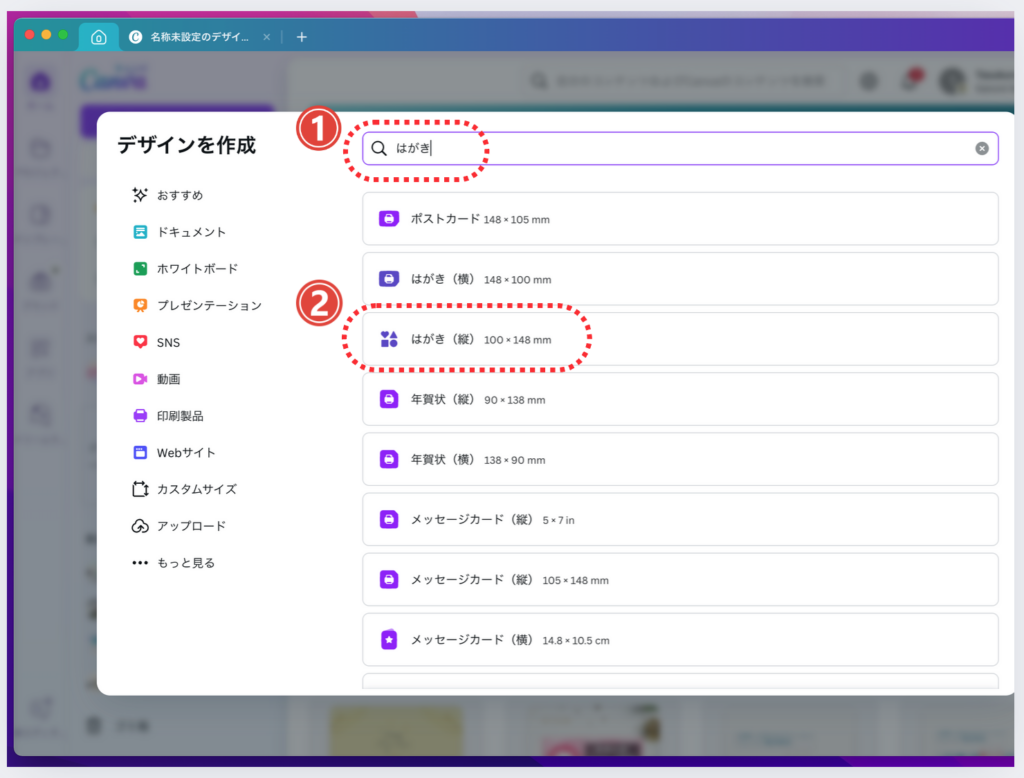
①検索窓に平仮名で「はがき」と入力
②出てきた「はがき(縦)100 x 148 mm」をタップ

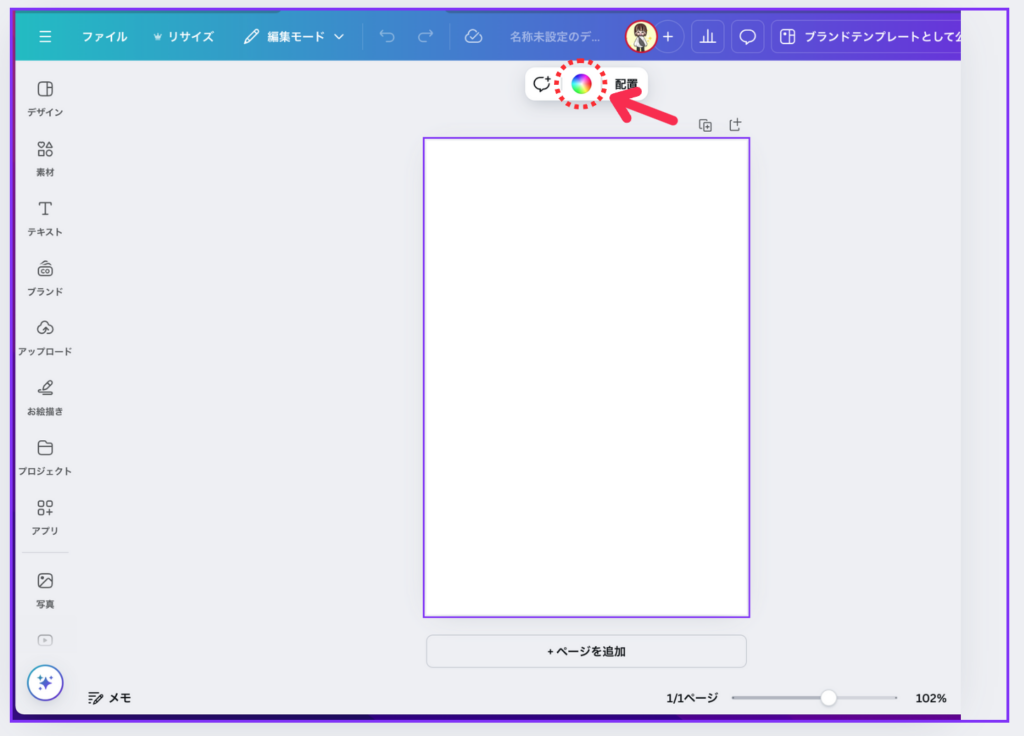
背景に色を設定する
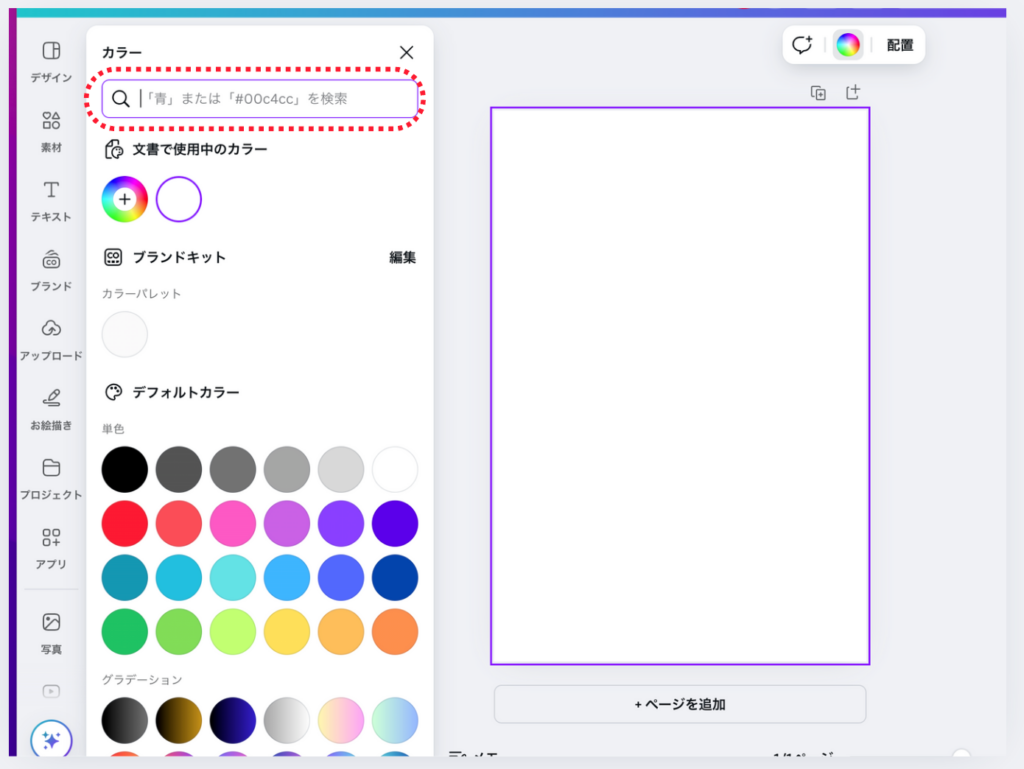
カンバスをタップして、出てきたツールバーの虹色カラーの丸をタップ

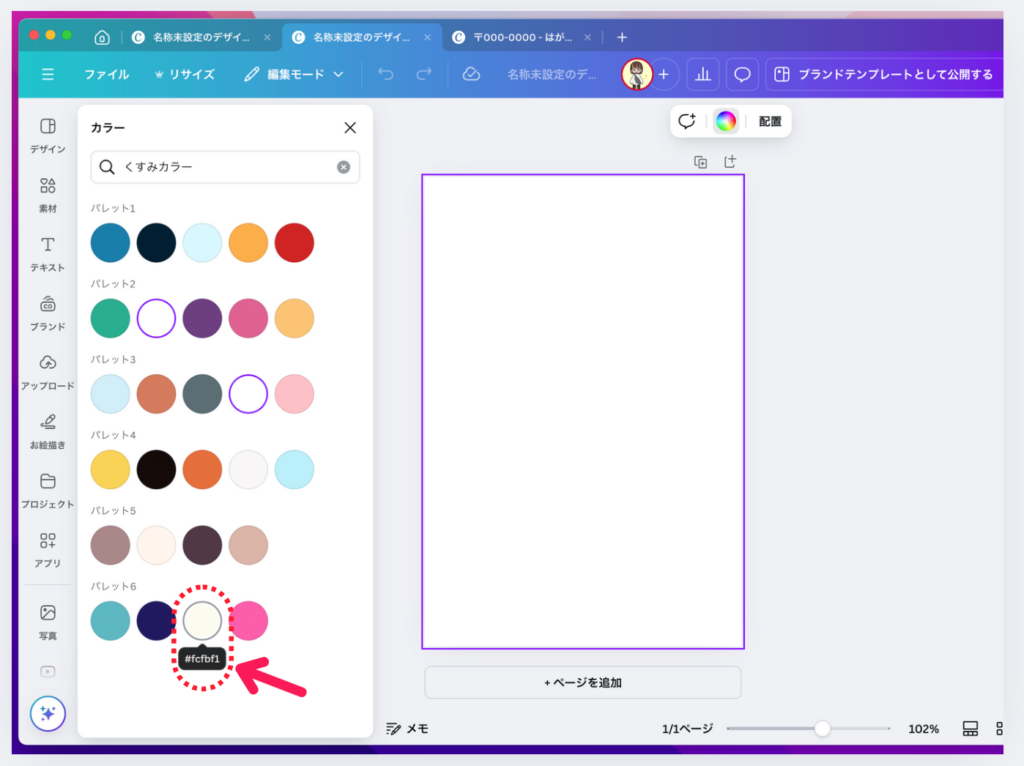
デフォルトカラーから選んだり、虹色のところから好みの色を選びます。見本では検索窓に「くすみカラー」と入力して色を選択しています

見本ではパレット6にある#fcfbf1のカラーを選びます

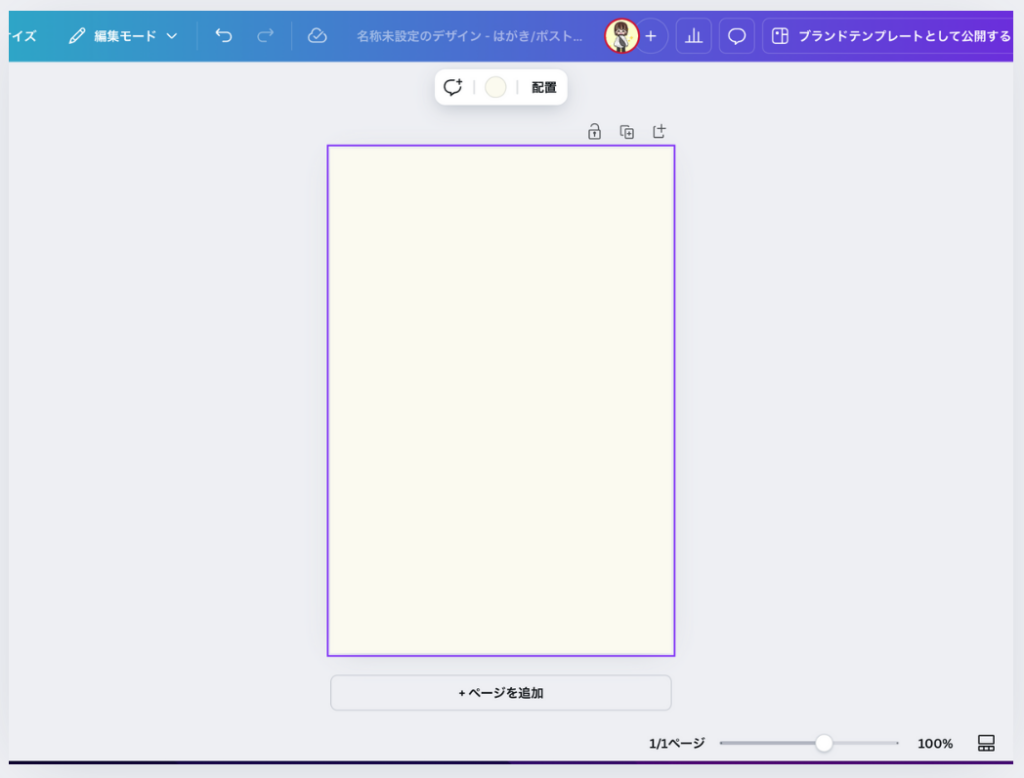
背景に色がつきました

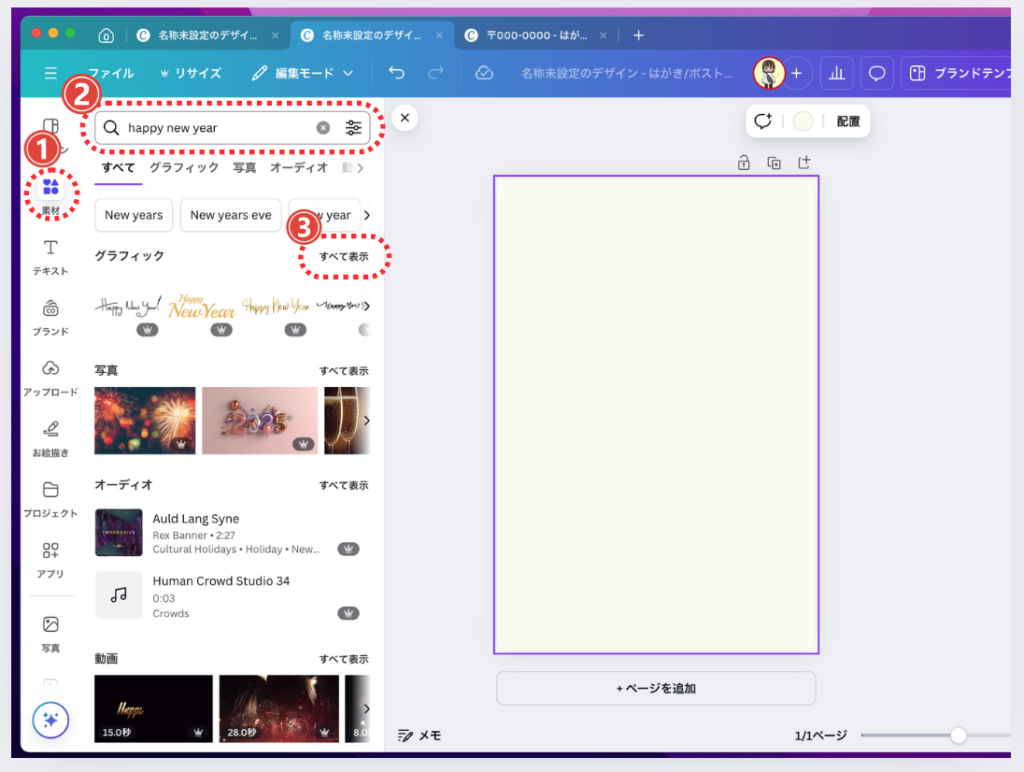
まずは「Happy new year」の素材を探そう
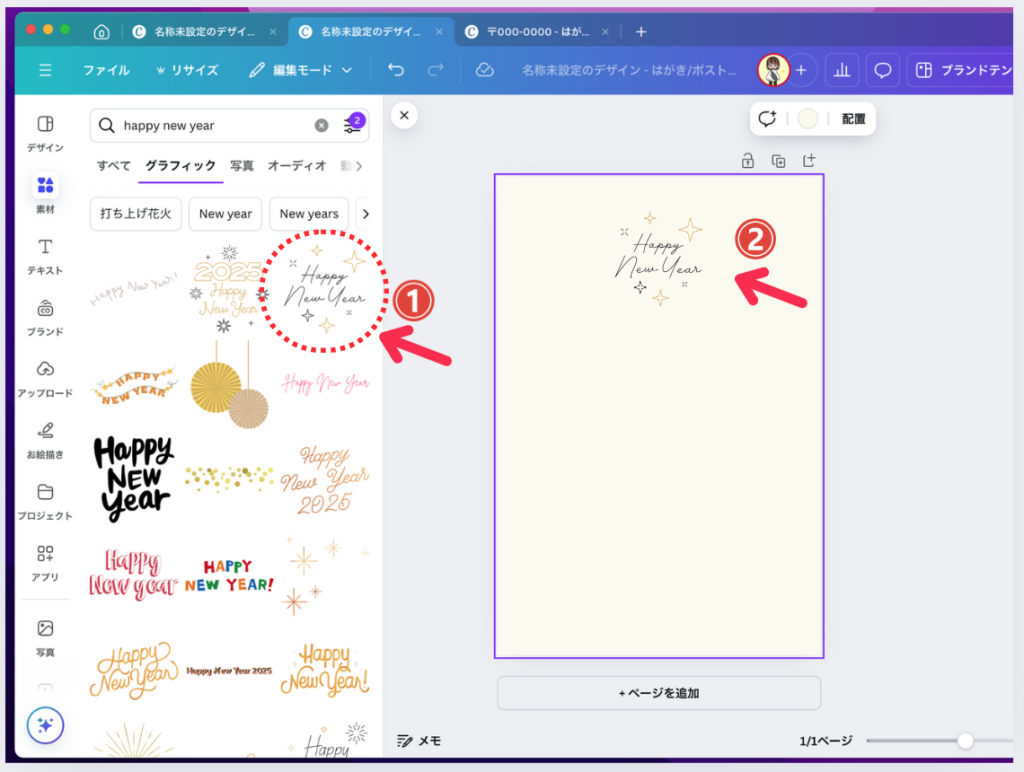
①画面横ツールバーの「素材」をタップ
②検索窓に「happy new year」と入力してEnterキーを押す
③グラフィックの「すべて表示」をタップ
※こちらは見本素材の探し方です。「お正月」「年賀状」などで探してお好みの素材でもOKです。

選んだ素材を配置しよう
①お好みの素材をタップ
②カンバスに素材が配置されるので、お好みの位置とサイズに変更

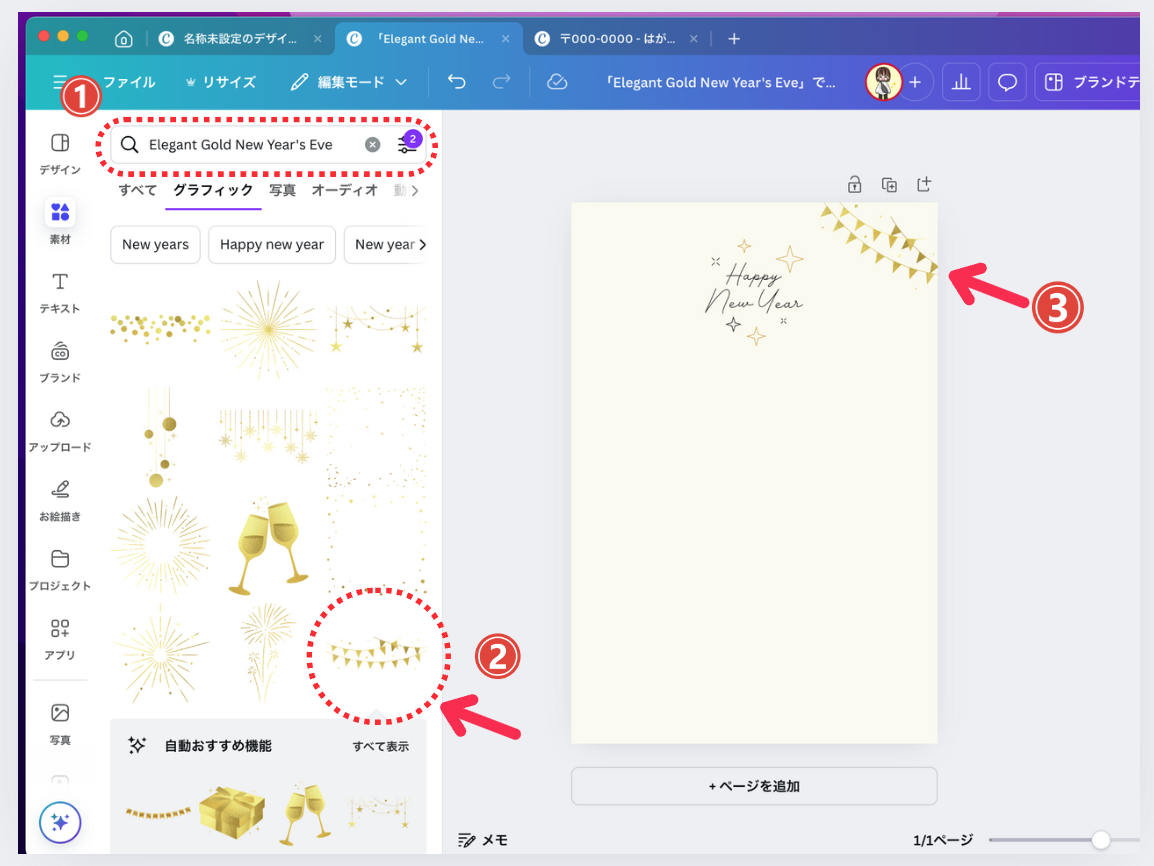
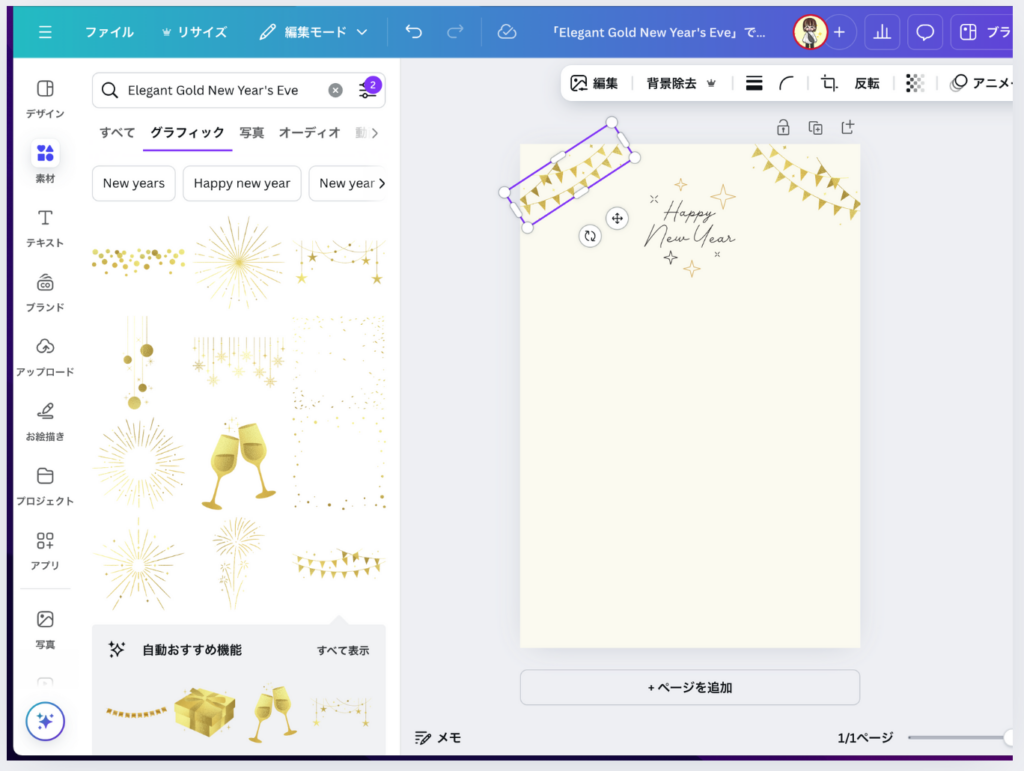
他にも素材を探して配置しよう
①「Elegant Gold New Year’s Eve」で検索して、グラフィックの「すべて表示」を選択
②使いたい素材をタップ
③カンバスに素材が配置されるので、お好みの位置とサイズに変更
※こちらは見本素材の探し方です。「お正月」「年賀状」などで探してお好みの素材でもOKです。

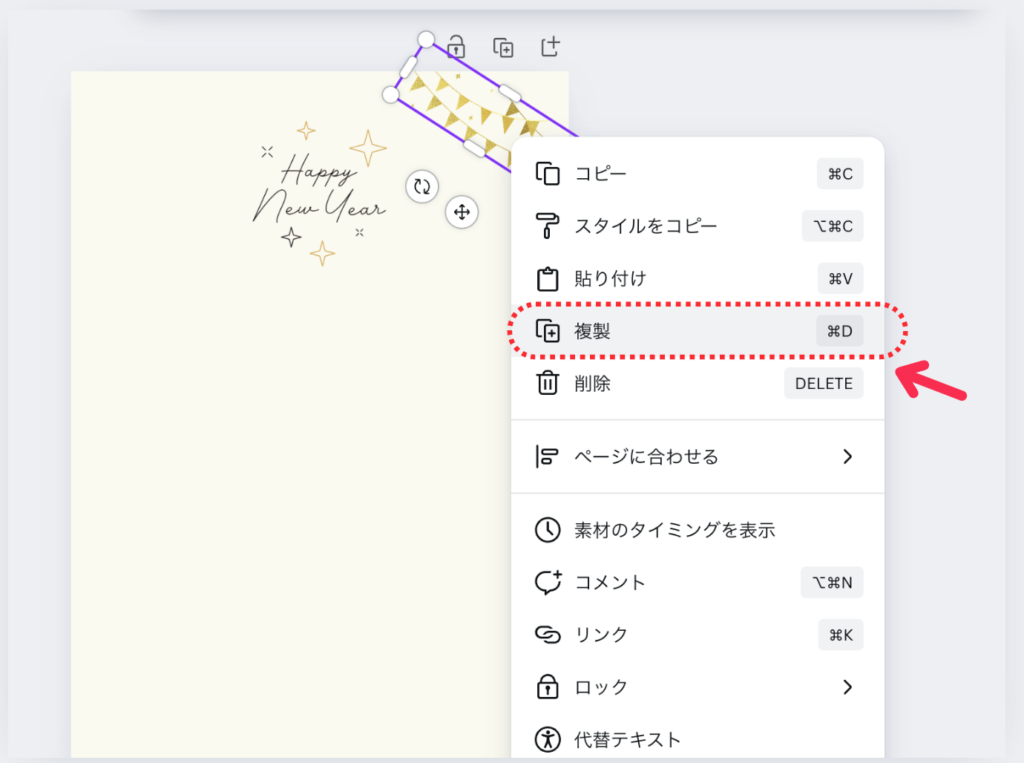
同じ素材を左右対称で設置する
右クリックをして、複製をタップ

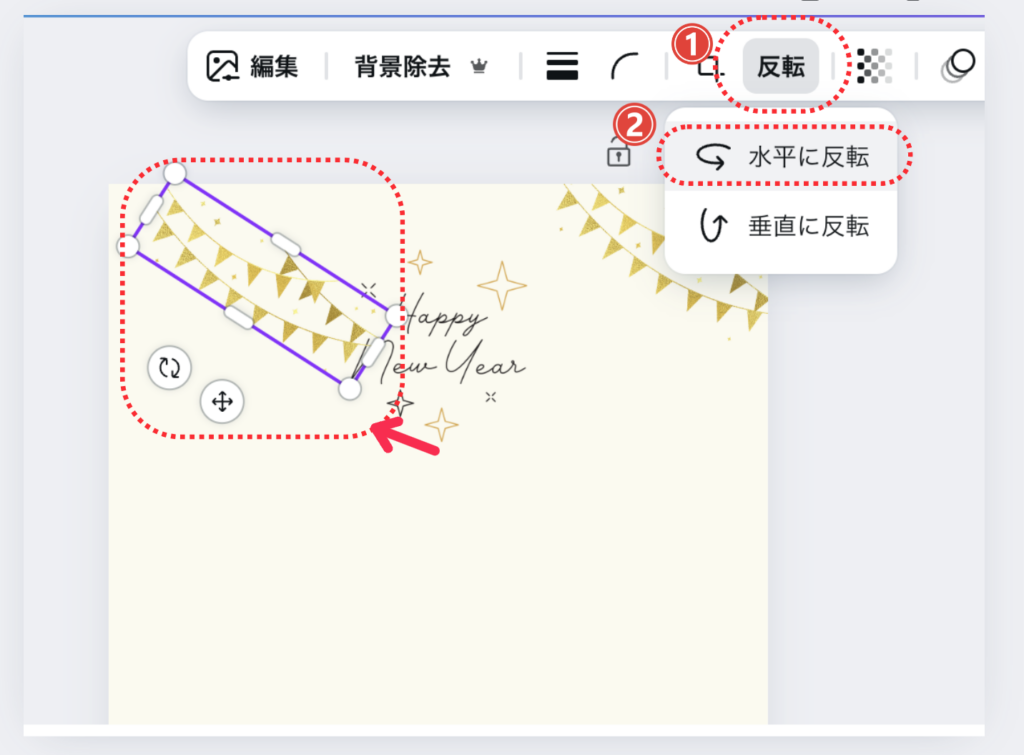
複製した素材を選択した状態で、①反転をタップ、 ②水平に反転をタップ

設置したい場所に移動

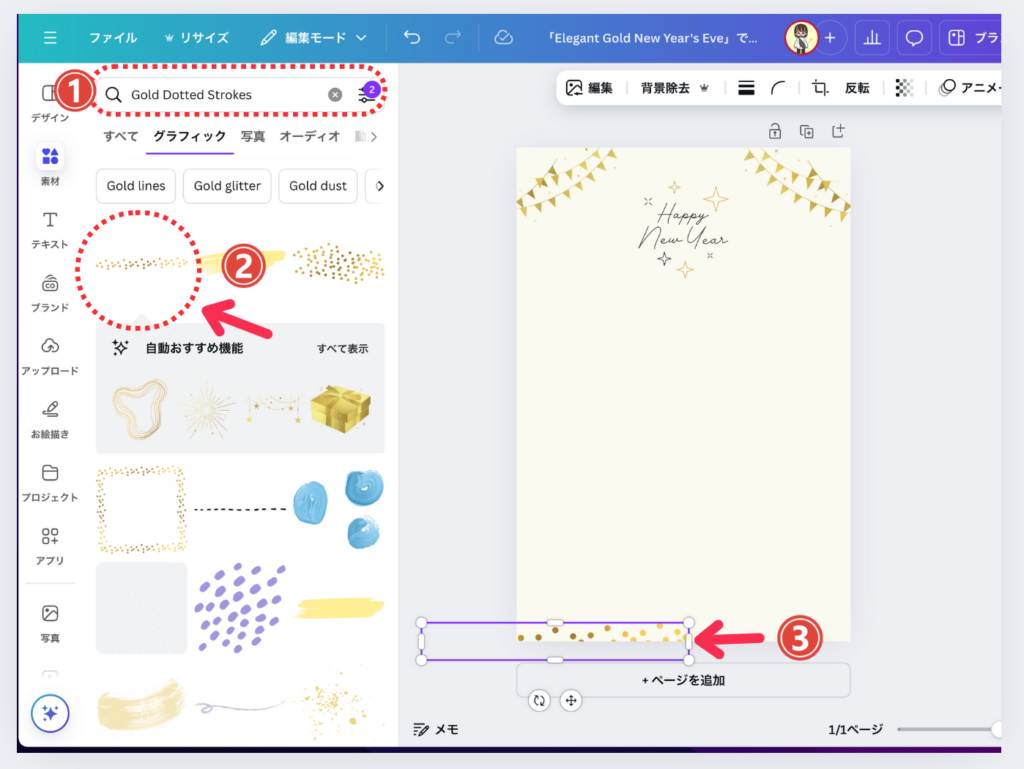
ハガキ下部のあしらいを設置しよう
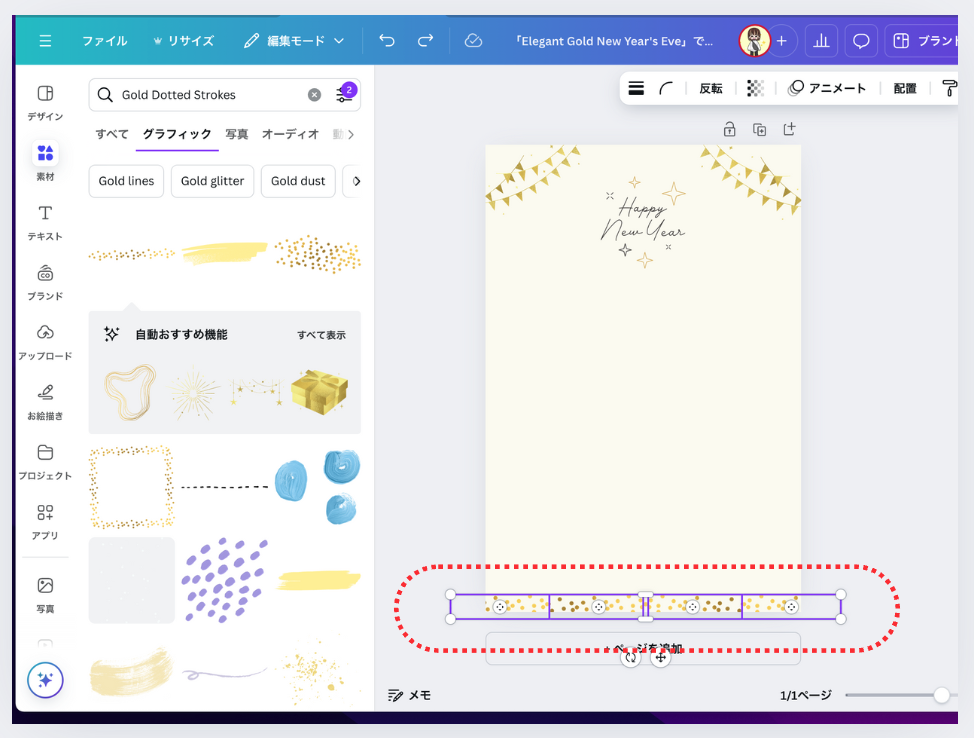
①「Gold Dotted Strokes」で検索して、グラフィックの「すべて表示」を選択
②使いたい素材をタップ
③カンバスに加わった素材をタップしたまま移動して、角の白い丸をドラッグしてサイズ調整してください。
※こちらは見本素材の探し方です。「お正月」「年賀状」などで探してお好みの素材でもOKです。
見本では、使いたい部分を残すようにトリミング(切り抜き)後、複製をして配置しています。

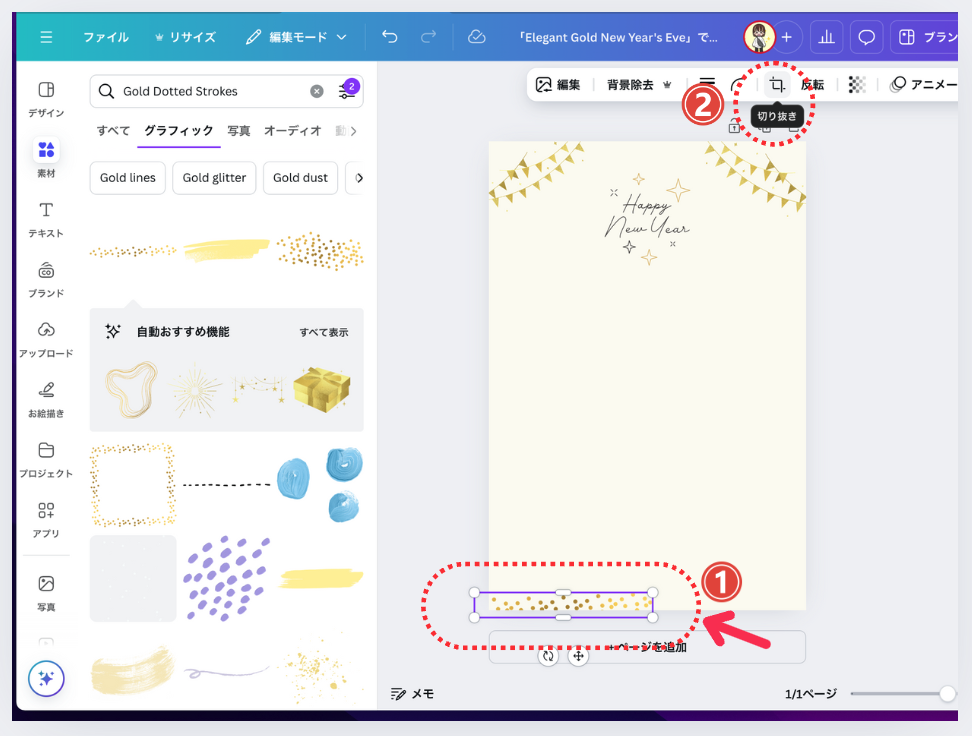
番外編:トリミング(切り抜き)方法
①トリミングしたい素材を選んだ状態で、②切り抜きをタップ

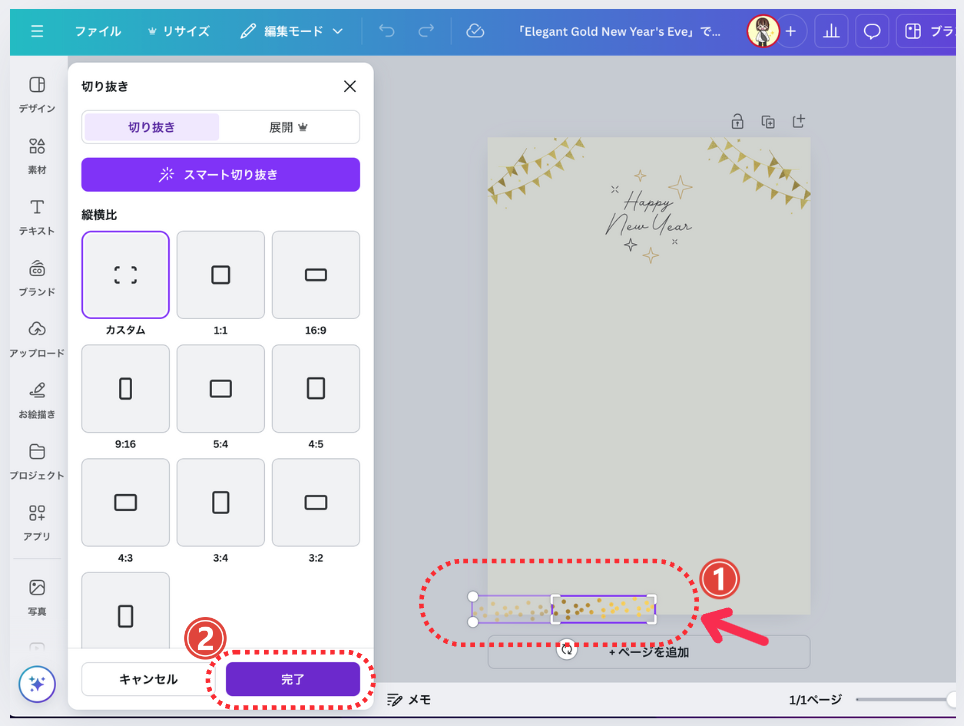
①左側でカスタムを選んで、白い角をドラッグして残したい範囲を選択。(比率を選んで切り取ることもできます)
②完了をタップ

切り取ったものを複製して、4つ配置しました。

写真フレームを配置
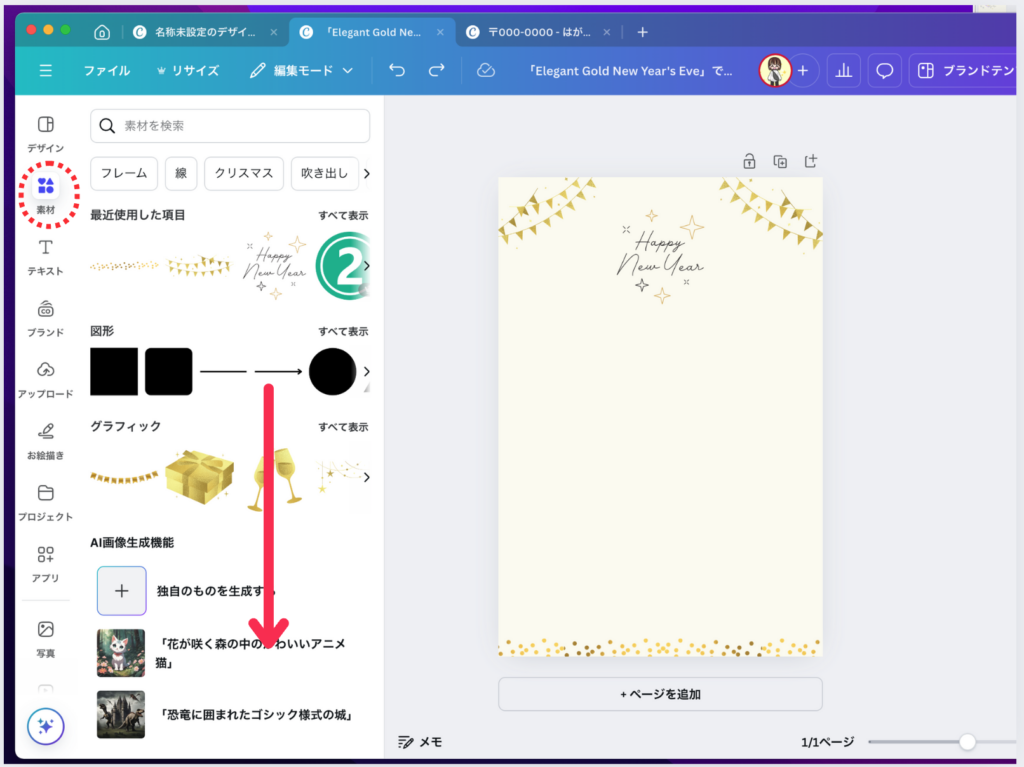
素材をタップして下にスクロール

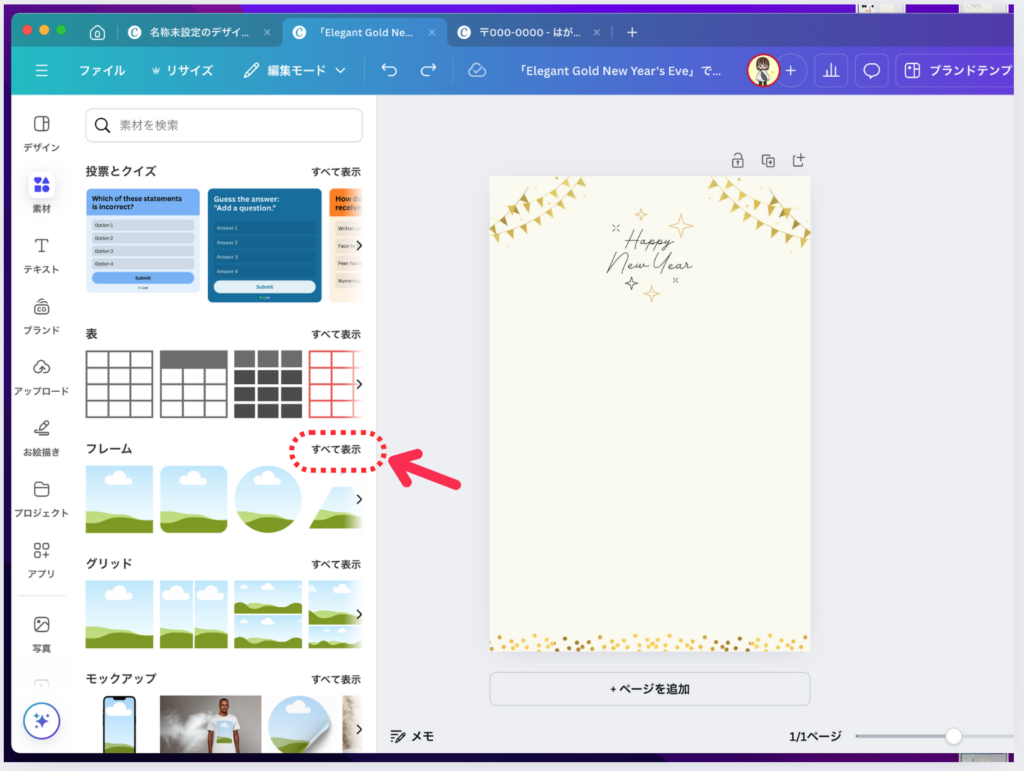
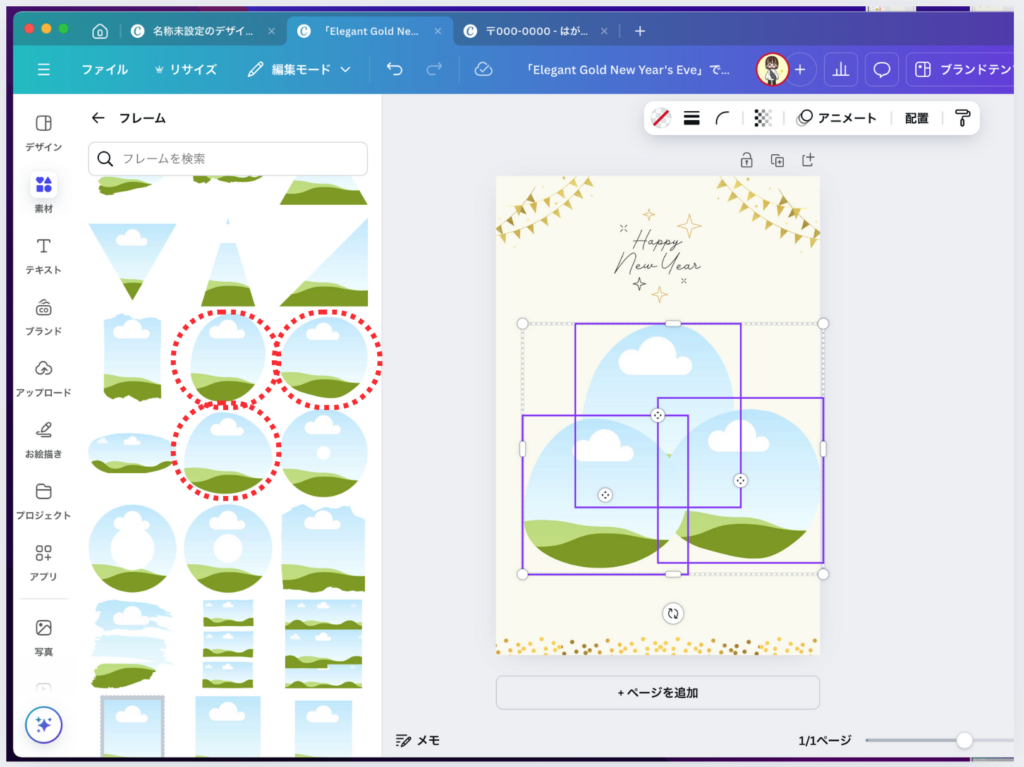
フレーム横の「全て表示をタップ」

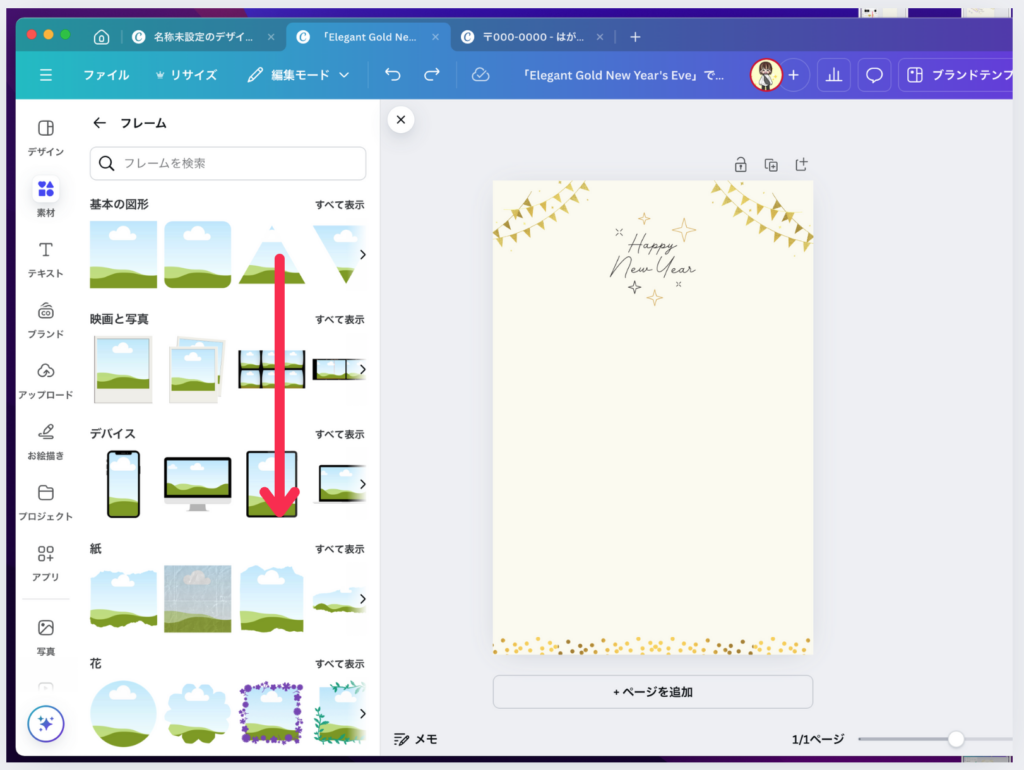
たくさんあるので、スクロールして探す

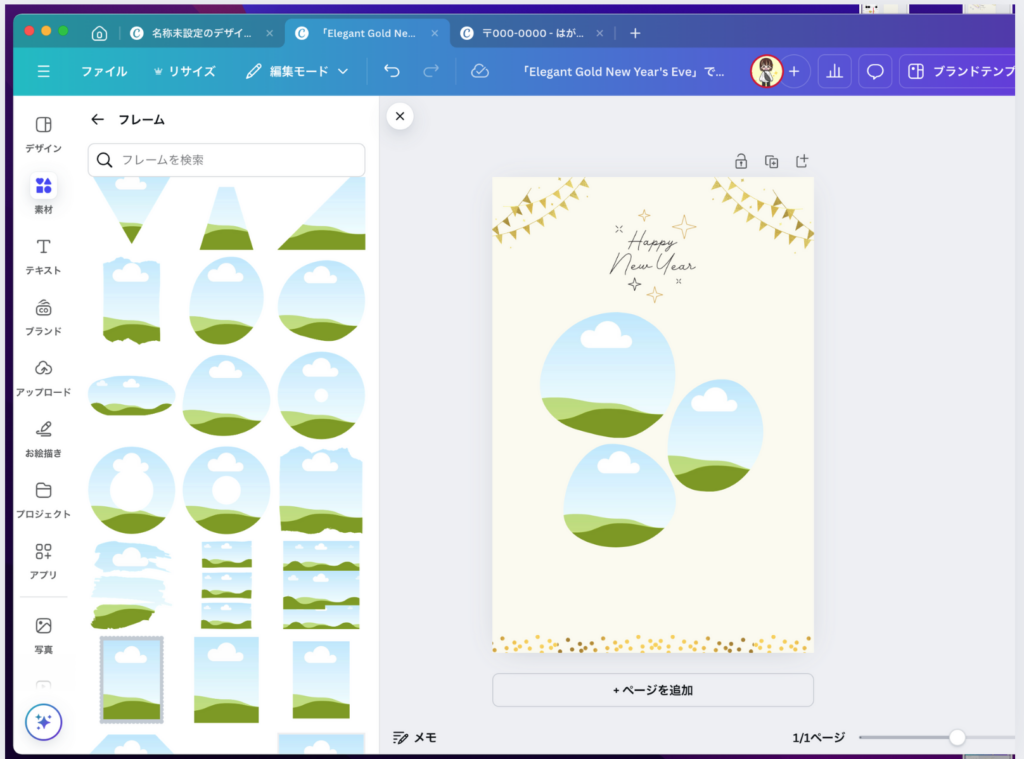
使いたいフレームをタップ(この3つを使っています)

お好みの配置にします。

写真をはめ込みます
自分のPCから使いたい写真をアップロードします
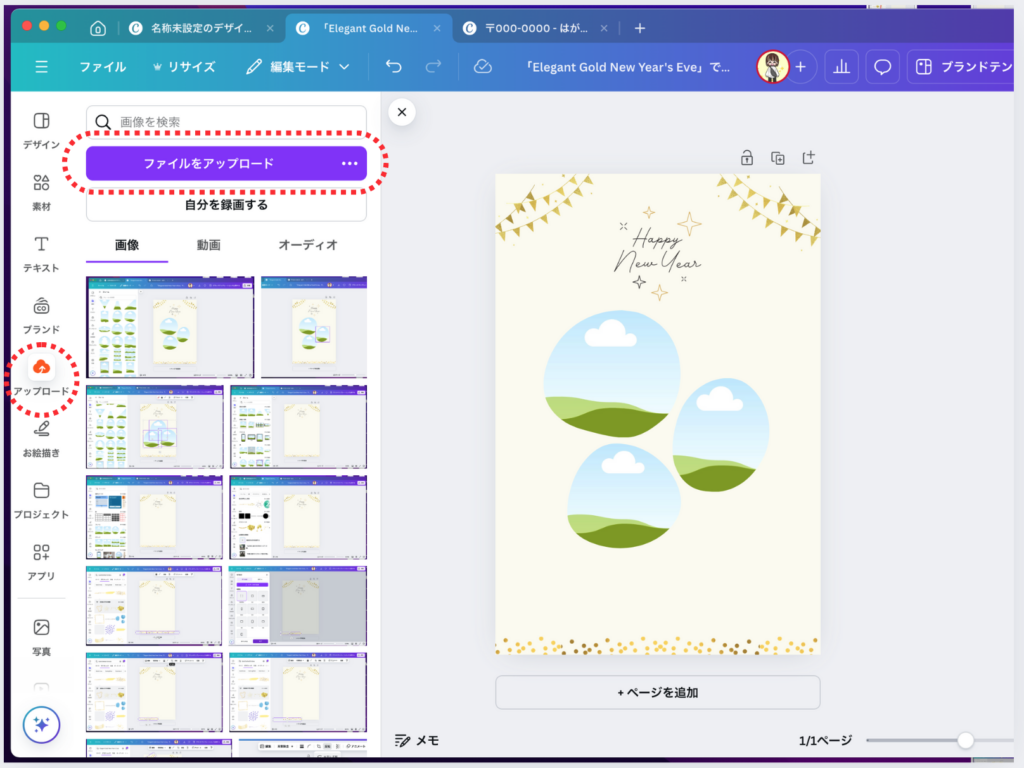
アップロード方法
左側ツールバーからアップロードをタップ、「ファイルをアップロード」をタップしてPCから選択する(ファイルを直接ドラッグ&ドロップしてもアップロードできます)

写真を入れたいフレームの上にもってくると、自動で収まります。(動画説明です)
写真の位置を変える方法・取り外し方法
写真の位置を変える方法
写真の上でダブルクリックをします。そうすると元の画像サイズが薄く表示されます。お好みのサイズに角の白い丸をドラッグして変更、位置を整えます。(動画説明です)
画像の取り外し方法
右クリックで画像を切り取るをクリックするとフレームから外れます。(動画説明です)
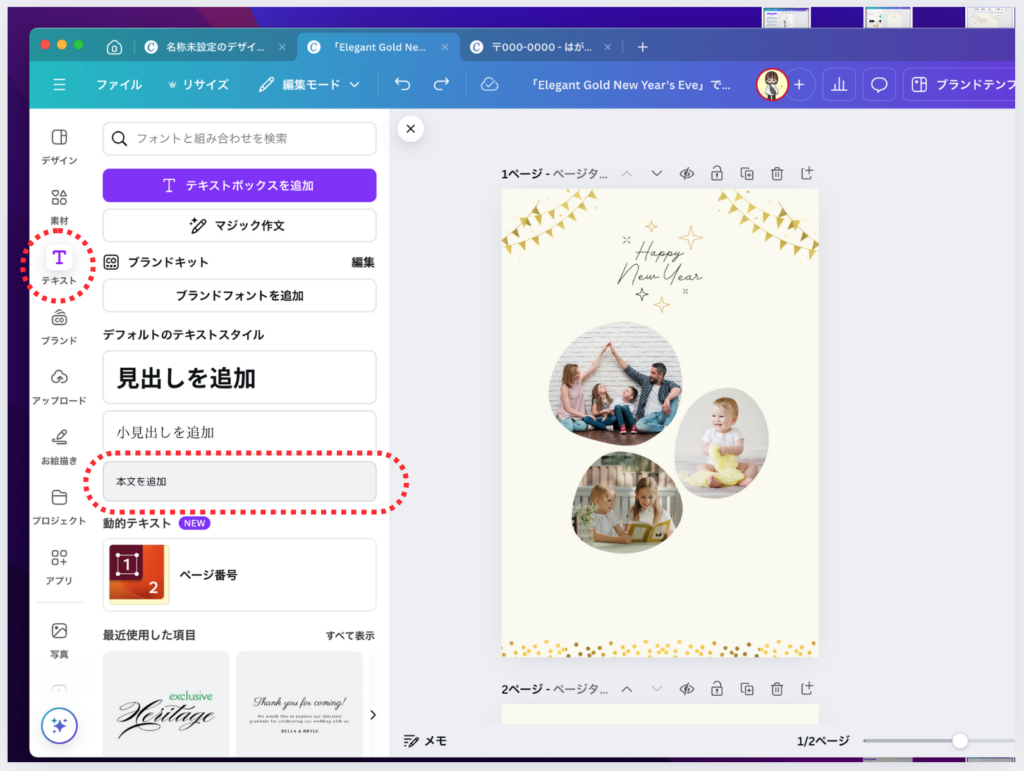
文字を入れる
左側ツールバーからテキストをタップ、本文を追加をタップする
テキストボックスを置きたい場所に移動して、内容を入力する

フォント名をタップすると、左側からフォントを選ぶことができます。
※見本は「モトヤ教科書」のBoldを使用
フォントのサイズは、テキストボックス枠の白丸か、上部のフォントサイズから変えることができます。色は「A」のマークをタップすると変更できます。(動画説明です)
背景や色味を変えてアレンジも可能!



まとめ
いかがだったでしょうか?こちらのやり方を活用して、自分好みのオリジナル年賀状を作ってみてくださいね!
動画で使用した年賀状のCanvaリンクをLINE公式お友だち追加でプレゼント中!
▼こちらのボタンからLINE友だち追加後、トークから「年賀状」と送っていただくとプレゼントします!
ウェブワークガイド|サトミ SNSのフォローもお待ちしてます!
管理人のサトミも受講したWebデザインスクール▼
こちらの記事もおすすめ▼



在宅でフリーランス・副業をするなら▼